
html+css基础,小学生看完都学会了
html+css基础 html 的介绍 html 的基本结构 vscode 的基本使用 初始常用的 html 标签 资源路径 列表标签 表格标签 表单标签 表单提交 css的介绍 css的引入方式 css选择器 css属性 css...

html+css基础 html 的介绍 html 的基本结构 vscode 的基本使用 初始常用的 html 标签 资源路径 列表标签 表格标签 表单标签 表单提交 css的介绍 css的引入方式 css选择器 css属性 css...

话不多,看效果先: 卡片悬停,响应式卡片,简约效果。 实现: 1. 定义标签,.kapian为最底层盒子,然后两个子盒子一个放图片,一个放文本: <div class="kapian"><div cla...

01 /* float: right; float: left; *//* 元素设置浮动以后,会向左或向右移动,且会完全脱离文档流,不会再占据一行,顺序设置浮动元素会在其右排列,但后浮动元素不会比前浮动元素高不占据页面布局位置,会和非浮动元...

/* Dialog对话框 公共部分样式 Start*//*蒙层部分*/.commonDialog {width: 100%;height: 100vh;position: fixed;left: 0;top: 0;display: flex...

<!DOCTYPE html><html lang=\"en\"><head><meta charset=\"UTF-8\"><title>Title</title>&...

display有哪些值? inline(默认)–内联none–隐藏block–块显示table–表格显示list-item–项目列表inline-block

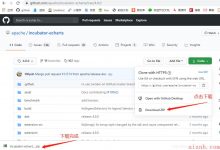
要想实现echarts图,首先第一步就要引入echarts.js文件,当然echarts.js获取的方式多种,看个人喜好吧。我是从Github上下载的,地址:https://www.geek-share.com/image_services...

DOM样式 行内样式与css样式 var div0 = document.querySelector(\'#div0\');div0.style.height = \'100px\';div0.style.width = \'100px\'...

CSS预处理器less/sass/stylus的区别 1.什么是 CSS 预处理器 2.基本的写法区别 2.1 less: 标准的css语法 ,有花括号和冒号 2.2 sass: 可以写成上面那样 同时也可以不写花括号 2.3 stylus...

01 1.高度塌陷的问题:当父元素的宽高未固定并依靠子元素撑起,当子元素设置浮动后,导致父元素被子元素撑起的样式丢失,造成格式塌陷,下元素上移,页面混乱2.BFC(Block Formatting Content)块级格式化环境(解决塌陷问...