
css怪异盒模型和弹性盒布局(flex)详解及其案例
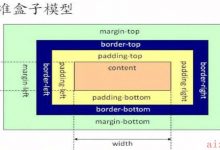
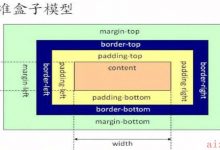
一、怪异盒模型 怪异盒模型的属性是box-sizing,他有两个属性值: 1、content-box 这是由 CSS2.1 规定的宽度高度行为。宽度和高度分别应用到元素的内容框。在宽度和高度之外绘制元素的内边距和边框。 简而言之就是...

一、怪异盒模型 怪异盒模型的属性是box-sizing,他有两个属性值: 1、content-box 这是由 CSS2.1 规定的宽度高度行为。宽度和高度分别应用到元素的内容框。在宽度和高度之外绘制元素的内边距和边框。 简而言之就是...

简单滴动画效果,鼠标移到图片就能执行 <!DOCTYPE html><html lang=\"en\"><head><meta charset=\"UTF-8\"><meta name=...

css绘制一个简单的三角形 2020/07/20 div{width:0;height:0;border-width:10px;border-style:solid;border-color:#f00 transparent transpa...

以前写CSS属性,想到哪个写哪个,眼花缭乱,没有一点顺序可言,强迫症患者真的会死星人某天调试bug的时候看到了谷歌浏览器的属性分类,大体分为以下几类,学会它,保你走上人生巅峰 # Layoutbox-sizingdisplaypositio...

背景 在20年初时总感觉自己的css 不够用,想把css 相关的东西整理下,去年一整年都比较忙,忙着就到2021了,今天趁着有点时间,先从选择器开始吧。 听说图片可以提升颜值…. 选择器 CSS选择器用于选择你想要的元素的样式。...

position(定位) position — 作为css属性三巨头(position、display、float)之一,它的作用是用来决定元素在文档中的定位方式。其属性值有五种,分别是 — static(正常定位)、relative(相对...

CSS的属性与值 一 、背景相关-属性(6) 二 、字体相关-属性(8) 三 、区块相关-属性(6) 四 、边框相关-属性(3) 五、盒子相关-属性(6) 六、列表相关-属性(3) 七、定位相关-属性(6) 八、display相关-属性(4...

CSS设置背景色透明字体不透明 最近在学习.NET web应用开发,学习HTML静态页面时想做一个半透明的背景色,像以下效果:发现用opacity设置背景颜色透明度时连同其div内所有图片及其字体颜色都变透明了。opacity设置半透明CS...

CSS的三种布局之定位(子绝父相) 通俗解释: 子元素在父元素上移动,前提是父元素必须有位置。而绝对定位和固定定位都是会造成脱标,不占有自己原来的位置。 <body><!-- 父盒子 --><div class...

效果: html中: <a id=\"top\" style=\"opacity: 1; display: block;\"><span id=\"pre\" class=\"pre\"></span>&...