
CSS设置三角形
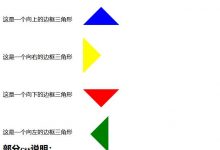
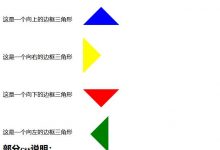
通过设置边框来实现三角形。如下图: <!DOCTYPE html><html lang=\"en\"><head><meta charset=\"UTF-8\"><title>小三...

通过设置边框来实现三角形。如下图: <!DOCTYPE html><html lang=\"en\"><head><meta charset=\"UTF-8\"><title>小三...

今天给大家讲一下清楚浮动,在讲清除浮动前,需要了解什么是浮动,这里我就不给你大家详细介绍浮动了。浮动也就是脱离文档流,脱离文档流了,那父级的宽高就不能被子集撑开,所以我们就需要清楚浮动,废话不多说,我们上代码。 <!DOCTYPE h...

1.实现上标(某个字符缩小在右上角) HTML中: <sup>上标</sup> 显示:css中: .font span{/* vertical-align属性用来设置元素的垂直对齐方式,text-top和super属...

CSS的工作流程 浏览器载入HTML文件。 将HTML文件转化成一个DOM。 浏览器拉取HTML的大部分资源。 浏览器拉取到CSS之后会进行解析,浏览器基于选择器的不同类型找到不同的选择器,将不同的规则应用在对应的DOM节点中,并添加节点的...

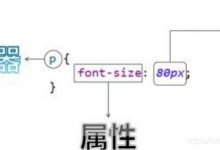
CSS知识详细概括 CSS介绍 CSS语法规则 CSS和HTML的结合方式 CSS选择器 常用样式 CSS介绍 CSS 是「层叠样式表单」。是用于(增强)控制网页样式并允许将样式信息与网页内容分离的一种标记性语言。 CSS语法规则 选择器:...

~(波浪号)概念 ~(波浪号):A ~ B表示选择A标签后的所有B标签,但是A和B标签必须有相同的父元素。 <style>h3~h5{color: red;}</style><body><div&g...

使用letter-spacing: 5px;即可设置行间距

1:css三角形的制作 <!DOCTYPE html><html><head><meta charset=\"utf-8\"><title></title><st...

在此,我们重点用到的就是conic-gradient。conic-gradient不是什么新鲜东西了,CSS3出的新特性中的一种圆锥形渐变。 线性渐变(linear-gradient)和径向渐变(radial-gradient)这两个是常用...

1.使用浮动的方式 效果图: 代码如下:(注意,此时.content的高度是500px,即父元素的高度,但是浮动元素在 .content 上方,盖住了 .content,将 .nav背景样式改为 background-color: rgba...