
使用CSS简单实现手风琴效果
结构初始效果图: 点击效果图: 使用此结构创建手风琴结构 <ul> <li> <div class=\”hd\”>树&...

结构初始效果图: 点击效果图: 使用此结构创建手风琴结构 <ul> <li> <div class=\”hd\”>树&...

在刷B站视频的时候发现了一个好玩的代码于是上手打了一个,并改动了一些,记录自己的学习过程。通过css + js 实现方块的滑动效果 <!DOCTYPE html><html lang=\"en\"><head&...

<!DOCTYPE html><html lang=\"en\"><head><meta charset=\"UTF-8\"><meta name=\"viewport\" conten...

前言 最近感觉之前所在的公司,代码过于随意,项目包括项目结构,项目代码像个玩具,封装性不好, 代码耦合度也很高,注释什么的也是过于随意,与后端人员也没有一个很好的约定。样式看起来也不是正儿八经的,没有一个统一的管理。所以想在这里归纳总结一下...

按照知乎上面汪小黑推荐的前端学习路径,在自学了HTML和CSS之后,开始尝试实战制作静态页面小项目。 幸福西饼首页制作 首先我在网上下载到了千锋教育提供的的幸福西饼官网静态页面的教学视频和图片素材、源码等。我是先看一集视频,然后关掉视频自己...

这 66 个特效,是我历时4个多月在油管一个一个跟着敲出来的,为了加强记忆,每个练习,我都录制了视频,在这里分享出来给大家。大家可能又会调侃了,你是工作不饱和吧,有时间做这些。其实,我目前工作还是挺饱和的,都是挤出来的。我们是9点上班,我基...

1. 精灵图 1.1 为什么需要精灵图 一个网页中往往会应用很多小的背景图像作为修饰,当网页中的图像过多时,服务器就会频繁地接收和发送请求图片,造成服务器请求压力过大,这将大大降低页面的加载速度。 为什么使用精灵图(目的):为了有效地减少服...

在设置login背景时,找到了一张这样的图片: 但是设置成login背景时,如果没有做一些css适应设置,图片就变样了,变成了这样: 严重变形了,这就造成了一种理想与现实的差距。 若想解决这个自适应问题,其实很好解决,只需要在前端代码里加上...

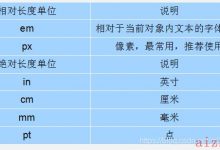
1.初识CSS 概念: CSS(Cascading Style Sheets) ,通常称为CSS样式表或层叠样式表(级联样式表) 作用: 主要用于设置 HTML页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距...

使用 -webkit-appearance: none;border-radius: 0; outline: 0; 更改单选框radio-复选框checkbox去掉默认样式,然后自己定义自己想要的单选框radio-复选框checkbox...