
前端学习笔记二:CSS(8)一个漂亮的表单
还是登录表格,不过这次用盒子模型来并且加上CSS。 代码: <!DOCTYPE html><html><head><meta charset=\"utf-8\" /><meta name...

还是登录表格,不过这次用盒子模型来并且加上CSS。 代码: <!DOCTYPE html><html><head><meta charset=\"utf-8\" /><meta name...

css编写网页样式注意的点 1、编写前去格式化 需要关闭标签子代的外边距和内边距,不然产生的网页和屏幕的左边和右边会有空隙 <style type=\"text/css\">/* 关闭标签自带的外边距和内边距 */*{margi...

id 和 class 选择器 如果你要在HTML元素中设置CSS样式,你需要在元素中设置”id” 和 “class”选择器。 1.id 选择器 id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。 HTML元素以id属性来设...

审查元素检查我们页面的代码和样式:f12或者有键检查元素鼠标滑过元素的时候界面会显示对应的高亮,右面的style显示的是你选中元素的样式element.style代表元素的内联样式点击左上角箭头,可以在界面上滑动,显示出对应的代码结构 常见...

原生css钟表 ***下面是效果图:*** html代码 <!---设置时钟--><div class=\"clock\"><!--设置秒针--><div class=\"second-wrappe...

文章目录 前端面试题整理——(第一弹 HTML和CSS) 1. 你做的页面在哪些流览器测试过?这些浏览器的内核分别是什么? 2. 每个HTML文件里开头都有个很重要的东西,Doctype,知道这是干什么的吗? 3.div+css的布局较ta...

1.在组件中的style前面加上scoped就可以了。 <style scopes>div{background: res;}</style> 2.通⽤样式写在根组件中,不设置scoped 这样其他组件就会继承根组件...

背景模块 背景颜色background-color 背景图:background-image:url(); 背景图平铺状态:background-repeat:; 背景图的位置:background-position:; 背景图大小back...

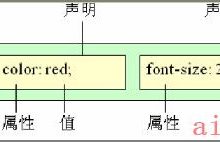
CSS简介 CSS 是层叠样式表 ( Cascading Style Sheets ) 的简称.有时我们也会称之为 CSS 样式表或级联样式表。 CSS 是也是一种标记语言 CSS 主要用于设置 HTML 页面中的文本内容(字体、大小、对齐...

如需客户端指定excel版本,只需要判断后缀名然后在controller中的.excelType(ExcelTypeEnum.XLS)做指定输出内容格式即可***(注意表格行高列宽统一设置是在实体类的类名注解上,如果需要对表格进行精细的宽高...