
css3动画的转换transform详解
注意transform转换要实现多个效果时,不能分开写,否则后面的transform效果会覆盖前面的transform效果,要达到多个效果时,需要使用混合写法,可参考下面两种混合写法 效果如图: <!DOCTYPE html>&...

注意transform转换要实现多个效果时,不能分开写,否则后面的transform效果会覆盖前面的transform效果,要达到多个效果时,需要使用混合写法,可参考下面两种混合写法 效果如图: <!DOCTYPE html>&...

CSS3流式布局 流式布局:经典的流式布局有以下几类 左侧固定,右侧自适应 右侧固定左侧自适应 两侧固定,中间自适应(圣杯布局) 等分布局 例如以下这个,网页放大缩小只改变了右边绿色部分。 源码分析 直接设置一个div,里面放两个小div ...

这里写目录标题 定位(position) 定位模式(定位的分类) 静态定位(static) 相对定位relative(自恋型) 绝对定位absolute (拼爹型) 父级没有定位 父级有定位 绝对定位的盒子水平/垂直居中 固定定位fixed...

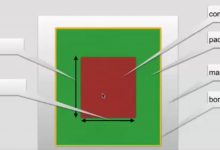
CSS盒子模型 内边距: padding:100px //所有内边距 padding-top:100px //上边距 padding-left:100px //左边距 padding-bottom:100px //下边距 padding-r...

CSS3选择器-30个 1、*:通用元素选择器 2、#ID:ID选择器 3、.class:类选择器 4、E :元素选择器 5、E X:元素组合选择器 6、E :visited and E:link 伪类选择器 7、X + Y:毗邻元素选择器...

CSS3结构类: 1、我们把css3里的:nth选择器称之为:css3结构类2、:first-child :last-child :nth-child(n) :nth-last-child3、:nth-of-type :nth-last-o...

半透明: background: rgba(221,221,221,0.5);/* r:red g:green b:blue a:alpha(半透明):0-1,1是不透明,0是全透明 */ 渐变色(从上到下): background: li...

1、伪类 伪类:专门用来表示元素的一种特殊状态 常用伪类选择器 (1)a标签:a:link/:visited/:hover/:active(注意顺序) (2):focus 获得焦点 (3):first-child/:last-child/:...

大家都知道,不管是在平常布局中还是在面试当中都会遇到让一个盒子水平且垂直居中的情况,在这里总结了几种常用的居中方法: [code]1、绝对定位居中(最常用、好用)2、负margin居中(传统方法)3、margin固定宽高居中4、flex居中...

解决方案 这里有两个方案,使用rgba()间接的设定opacity的值,这个属性不会向下继承,或者既然opacity会被子级元素继承,那就把opacity属性放到同级元素实现,下面通过示例具体说说这两种方式: 1.使用rgba()间接的设定...