
css中的white-space、word-wrap、word-break属性
1.white-space属性:设置如何处理元素内的空白。 2.word-wrap属性:允许长单词或 URL 地址换行到下一行。 3.word-break属性:规定自动换行的处理方法。

1.white-space属性:设置如何处理元素内的空白。 2.word-wrap属性:允许长单词或 URL 地址换行到下一行。 3.word-break属性:规定自动换行的处理方法。

引 网页中常见的一些三角形,无需制作成图片或者字体图标,使用CSS就可以直接画出来。如小米官网中: 以及京东网页中的: 那么这些三角通过是CSS怎么实现的呢? 三角的实现 我们可以通过将一个div容器的宽和高都设置为0,然后设置容器的边框来...

在面试过程中,有时会被问到,css里面哪些属性可以继承,哪些属性不能继承。下面就简单的盘点一下。 可以继承的属性: 常用的font属性是可以继承的,比如:font-size,font-family,font-weight等;文本属性也是可以...

注意transform转换要实现多个效果时,不能分开写,否则后面的transform效果会覆盖前面的transform效果,要达到多个效果时,需要使用混合写法,可参考下面两种混合写法 效果如图: <!DOCTYPE html>&...

CSS3流式布局 流式布局:经典的流式布局有以下几类 左侧固定,右侧自适应 右侧固定左侧自适应 两侧固定,中间自适应(圣杯布局) 等分布局 例如以下这个,网页放大缩小只改变了右边绿色部分。 源码分析 直接设置一个div,里面放两个小div ...

这里写目录标题 定位(position) 定位模式(定位的分类) 静态定位(static) 相对定位relative(自恋型) 绝对定位absolute (拼爹型) 父级没有定位 父级有定位 绝对定位的盒子水平/垂直居中 固定定位fixed...

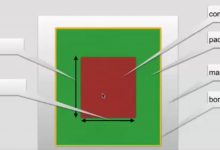
CSS盒子模型 内边距: padding:100px //所有内边距 padding-top:100px //上边距 padding-left:100px //左边距 padding-bottom:100px //下边距 padding-r...

CSS3选择器-30个 1、*:通用元素选择器 2、#ID:ID选择器 3、.class:类选择器 4、E :元素选择器 5、E X:元素组合选择器 6、E :visited and E:link 伪类选择器 7、X + Y:毗邻元素选择器...

CSS3结构类: 1、我们把css3里的:nth选择器称之为:css3结构类2、:first-child :last-child :nth-child(n) :nth-last-child3、:nth-of-type :nth-last-o...

半透明: background: rgba(221,221,221,0.5);/* r:red g:green b:blue a:alpha(半透明):0-1,1是不透明,0是全透明 */ 渐变色(从上到下): background: li...