
axios请求拦截器
axios请求拦截器 通过axios请求拦截器添加token,保证拥有获取数据的权限 // axios请求拦截器axios.interceptors.request.use(config => {// 为请求头对象,添加 Token ...

axios请求拦截器 通过axios请求拦截器添加token,保证拥有获取数据的权限 // axios请求拦截器axios.interceptors.request.use(config => {// 为请求头对象,添加 Token ...

前端处理 axios({ url: \’/development-web/img/code\’, method: \’post\’, responseType: \’arraybu...

开发移动端页面用到了 new Data(string) 在这个函数 后端返回的字段是这样的 \"2019-09-08 20:30:06\" , 用的时候需要转为 Date 对象, 于是就直接使用了 new Date(\"2019-09-08...

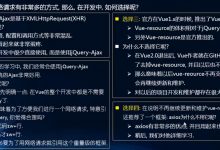
axios 以下图片均转载于B站,如有侵权,立即联系本人删除。 一、什么是axios? 官方文档:http://www.axios-js.com/zh-cn/docs/index.html 官方解释:Axios 是一个基于 promise ...

在iOS开发过程中,我们经常需要自定义视图,视图的内容一般都是固定的提示,包含一些文字、按钮等等。当需要显示的时候,一般需要固定视图的大小,不需要根据屏幕大小做调整,不论是在屏幕较小的手机上,还是在屏幕较大的iPad上面,显示都需要效果一样...

/** Title Text Attribute title文字的大小和颜色 */private static var defaultTitleTextAttribute: [String : AnyObject]? {let font =...

一、进程 进程可以理解为一个应用程序;比如说打开 QQ,那么在内存中就会为 QQ 分配一块进程;打开微信,那么在内存中就会为 微信 分配一块进程;并且进程之间是相互独立的 二、线程 1. 基本概念 线程是进程的基本单元(可以理解为一...

导引 一、创建工具类 NSObject+Swizzling 创建工具类,里面包含以下四个方法,这样可以针对不同的需求进行处理,这里主要使用方法的交换。 NSObject+Swizzling.h #import <Foundation/...

//axios 拦截器const publicRequests = {Get(url, params = {}) {return new Promise((resolve, reject) => {axios.get(Vue.prot...

对axios的封装没事多看看,争取根据项目需求自己搭出来一套属于自己的