
jQuery笔记
jQuery 了解jQuery jQuery是一个免费、开源的JavaScript库——也可将其称为框架,最初由John Resig开发,于2006年1月在BarCamp(NYC)会议上发布。现在,jQuery已发展成为一个开源项目,由jQ...

jQuery 了解jQuery jQuery是一个免费、开源的JavaScript库——也可将其称为框架,最初由John Resig开发,于2006年1月在BarCamp(NYC)会议上发布。现在,jQuery已发展成为一个开源项目,由jQ...

JQuery插件Style定制化方法的分析与比较 1 前言 最近因为项目的需要,使用了一个JQuery插件。把插件下下来后,很快我就发现,很多默认的插件Style不符合项目要求,必须要被修改。 在这个过程中,我发现自己先...

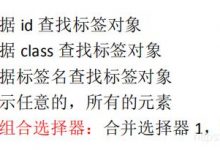
jQuery知识概括 jQuery介绍 jQuery 核心函数 jQuery 对象和 dom 对象区分 Dom 对象和 jQuery 对象互转 jQuery 选择器 基本选择器 层级选择器 过滤选择器 基本过滤器 内容过滤器 属性过滤器 表...

功能介绍 图片的自动轮换。 鼠标悬浮图片时停止动画。 单击左右按钮切换下一张图片。 代码实现 图片自动轮换 var index=0;time = setInterval(function (e) {$(\"li\").eq(index).f...

文章目录 what\’s jQuery 入口函数 jQuery对象与DOM对象的相互转换 jQuery常见API 选择器 设置样式 隐式迭代 筛选选择器 获取第一个元素 获取最后一个元素 按索引获取元素 获取索引为基数或偶数的元...

1、jQuery的介绍 jQuery就是一个JavaScript库,它就是通过原生JS来进行一些列的封装,它是John Resig在2006年创建的 一个开源项目,随着越来越多的人使用,jQuery已经集成了JS、CSS、DOM、Ajax与...

1.取后缀 var fileDir = \"helloworld.exe\";var suffix = fileDir.substr(fileDir.lastIndexOf(\".\"));//suffix结果为.exe 2.join()函...

一、jQuery的相关介绍 1、jQuery是什么?简单的理解:JQuery就是由JavaScrip语言编写的一个JS文件库,里面封装了很多预定义函数(如:获取元素,执行隐藏等 2、jQuery的优点?jQuery秉承:”write les...

<!DOCTYPE html><html lang=\"en\"><head><meta charset=\"UTF-8\"><meta name=\"viewport\" conten...

一、目的 当点击开始按钮,小相框中的图片随机循环出现。当点击停止按钮,大相框中展示出的是小相框中停止时的图片。 二、分析 给开始按钮绑定单击事件1.1 定义循环定时器1.2 切换小相框的src属性* 定义数组,存放图片资源路径* 生成随机数...