
Jquery滑动门/tab切换实现方法完整示例
本文实例讲述了Jquery滑动门/tab切换实现方法。分享给大家供大家参考,具体如下: <!DOCTYPE html PUBLIC \"-//W3C//DTD XHTML 1.0 Transitional//EN\"\"http://...

本文实例讲述了Jquery滑动门/tab切换实现方法。分享给大家供大家参考,具体如下: <!DOCTYPE html PUBLIC \"-//W3C//DTD XHTML 1.0 Transitional//EN\"\"http://...

一、jQuery简介 jQuery是一个JavaScript库,它能够简化JavaScript编程。 jQuery是目前最流行的JS框架。 jQuery能够兼容于目前所有主流的浏览器,包括IE6。 jQuery能够对HTML元素进行选取和修...

一、jquery 简介 1. 什么是jquery 1. jquery:是一个轻量级的js库 2. jQuery库包含以下功能: 1.HTML 元素选取2.HTML 元素操作3.CSS 操作4.HTML 事件函数5.JavaScript 特效...

Jquery 一,什么是jquery? 二,Jquery选择器 1,基本选择器 $(\"#id\") //ID选择器$(\"div\") //元素选择器$(\".classname\") //类选择器$(\".classname,.clas...

css样式 width $(“div”).css(“width”,50);$(“div”).css(“width”,“50px”);$(“div”).css(“width”,“50”);(\”div\”).css(\...

empty: function() {var elem,i = 0;for ( ; (elem = this[i]) != null; i++ ) {// Remove element nodes and prevent memory le...

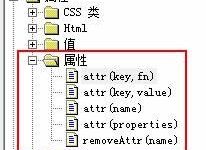
◆ 查找节点 查找属性节点: 通过 jQuery 选择器完成. 查找属性节点: 查找到所需要的元素之后, 可以调用jQuery 对象的 attr() 方法来获取它的各种属性值 1. CSS类 ① addClass(class) 为每个匹配的...

jQuery异步总结 ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~...

jQuery操作类的相关方法 <!DOCTYPE html><html lang=\"en\"><head><meta charset=\"UTF-8\"><meta name=\"vi...

2017-07-24 更新:增加单例模式。 jquery插件开发框架代码: /** 插件编写说明:* 1、插件命名:jquery.[插件名].js,如jquery.plugin.js* 2、对象方法添加到jQuery.fn上,全局方法添...