
jQuery总结(一)
jQuery总结(一) jQuery简介 功能 选择器 jQuery方法总结 插入方法 内部插入方法 外部插入方法 获取方法 jQuery简介 jQuery是一个快速、简洁的JavaScript框架,是继Prototype之后又一个优秀的J...

jQuery总结(一) jQuery简介 功能 选择器 jQuery方法总结 插入方法 内部插入方法 外部插入方法 获取方法 jQuery简介 jQuery是一个快速、简洁的JavaScript框架,是继Prototype之后又一个优秀的J...

文章目录 jQuery事件 注册 只处理单个事件 可处理多个事件 处理 对象 尺寸和位置操作 尺寸 位置 总结 jQuery事件 注册 只处理单个事件 $(\"selector\").event(function(){ codeblock}...

empty: function() {var elem,i = 0;for ( ; (elem = this[i]) != null; i++ ) {// Remove element nodes and prevent memory le...

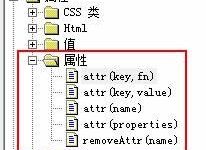
◆ 查找节点 查找属性节点: 通过 jQuery 选择器完成. 查找属性节点: 查找到所需要的元素之后, 可以调用jQuery 对象的 attr() 方法来获取它的各种属性值 1. CSS类 ① addClass(class) 为每个匹配的...

jQuery异步总结 ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~...

本文实例讲述了Jquery滑动门/tab切换实现方法。分享给大家供大家参考,具体如下: <!DOCTYPE html PUBLIC \"-//W3C//DTD XHTML 1.0 Transitional//EN\"\"http://...

一、jQuery简介 jQuery是一个JavaScript库,它能够简化JavaScript编程。 jQuery是目前最流行的JS框架。 jQuery能够兼容于目前所有主流的浏览器,包括IE6。 jQuery能够对HTML元素进行选取和修...

一、jquery 简介 1. 什么是jquery 1. jquery:是一个轻量级的js库 2. jQuery库包含以下功能: 1.HTML 元素选取2.HTML 元素操作3.CSS 操作4.HTML 事件函数5.JavaScript 特效...

Jquery 一,什么是jquery? 二,Jquery选择器 1,基本选择器 $(\"#id\") //ID选择器$(\"div\") //元素选择器$(\".classname\") //类选择器$(\".classname,.clas...

css样式 width $(“div”).css(“width”,50);$(“div”).css(“width”,“50px”);$(“div”).css(“width”,“50”);(\”div\”).css(\...