
jQuery实现表格行数据滚动效果
本文实例为大家分享了jQuery实现表格行数据滚动效果的具体代码,供大家参考,具体内容如下 HTML代码: <div class=\"box\"><div class=\"box-header\"><div c...

本文实例为大家分享了jQuery实现表格行数据滚动效果的具体代码,供大家参考,具体内容如下 HTML代码: <div class=\"box\"><div class=\"box-header\"><div c...

优点 强大的选择器机制 优质的隐私迭代 链式编程 选择机制 选择器 标签名 $(\’div\’) id $(\’#id\’) class $(\’.clname\’) ...

基本介绍 XmlHttpRequest XmlHttpRequest是JavaScript中原生的,历史悠久的一种发送网络请求的方案。 基本上所有前端框架对于网络请求的部分都是基于它来完成的。 在本章节中我们将了解它的基本用法,并且会实现一...

我先说明一下,这是asp.net mvc 里面的用法, Jquery来对form表单提交,下面是一个form表单,里面没有action字段,我们来用Jquery注册事件进行提交, <form method=\”post\&...

jQuery框架_01_快速入门 jQuery简介 jQuery 是一个 JavaScript 库(定义好的一个 JS 文件,内部封装了很多功能,可以大大简化 JS 操作步骤,提高开发效率,使用前先用<script>导入文件)。...

$(document).on(\'click\', function(e) { // 点击除了class=\"icon\"以外的元素if(e.srcElement.className != \'icon\') {// 点击后的操作}})

文章目录 核心函数 传递一个函数 接受一个字符串选择器 接收一个字符串代码片段 接收一个DOM元素 jQuery 对象 静态方法 静态方法和实例方法 each() 原生的forEach方法 jQuery的each方法 map() 原生的ma...

jquery的基本概述 jquery干什么用:简化前端js代码,是一种js框架

jQuery是一个快速、简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库(或JavaScript框架)。jQuery设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做...

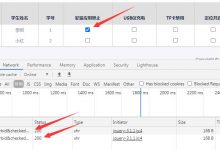
问题描述 点击一次复选框,ajax重复提交 解决方案 $(\"input[type=\'checkbox\']\").unbind(\'change\').change(function(){alert(\"ok\");}); 因为原有的c...