
jQuery框架-笔记
《jQuery框架-上课笔记》 共性问题 如何让自定义的模板,最后光标出现在指定的位置 [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-bi0eBYm6-1593132159008)(assets/image-...

《jQuery框架-上课笔记》 共性问题 如何让自定义的模板,最后光标出现在指定的位置 [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-bi0eBYm6-1593132159008)(assets/image-...

表单字段必填校验 $(\"#searchForm\").validate({rules:{字段: required},messages:{字段: \"提示信息\";}}); 根据条件判断是否必填 通过rules()方法,移除必填校验; fu...

jQuery简介 jQuery是一个实用的JavaScript库。jQuery极大地简化了JS对DOM的操作,实现一些常用的方法,jQuery还可以链式操作。 jQuery的基本用法 引入jQuery文件,可以本地也可以远程 <scr...

什么JQuery:jQuery是一个快速、简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库(*或JavaScript框架*)。jQuery设计的宗旨是“write Less,Do More”,...

对比其他语言,有助于理解测试代码 // 1.定义一个类(空类)function text(){}// 2.给这个类添加一个静态方法// 直接添加给类的就是静态方法text.staticMethod = function(){alert(\'...

入门demo <!DOCTYPE html><html lang=\"en\"><head><meta charset=\"UTF-8\"><meta name=\"viewport\"...

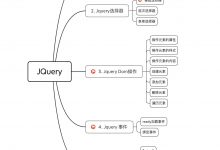
JQuery的学习: 前言: jQuery是一个快速、简洁的JavaScript框架,jQuery设计的宗旨是“write Less,Do More” JQuery选择器: 1、基本选择器: 标签选择器(元素选择器) 语法: $(“html...

jQuery的动画效果 一、show()方法和hide()方法 1.show()与hide()show():根据hide()方法记住的display属性值来显示元素。hide() : 将该元素的display样式改为 “none”,用来隐藏...

主要内容 Jquery对象 jQuery 是一套兼容多浏览器的 javascript 脚本库. 核心理念是写得更少,做得更多,使用 jQuery 将极大的提高编写 javascript 代码的效率,帮助开发者节省了大量的工作,让写出来的...

效果预览:http://keleyi.com/keleyi/phtml/jqtexiao/3.htm HTML文件代码: 1 <!DOCTYPE HTML>2 <html>3 <head>4 <me...