案例一
-
前端是用vite构建的vue项目,将前端打包后生成的dist文件放到tomcat,后端打成jar包使用jdk运行
- 后端项目配置

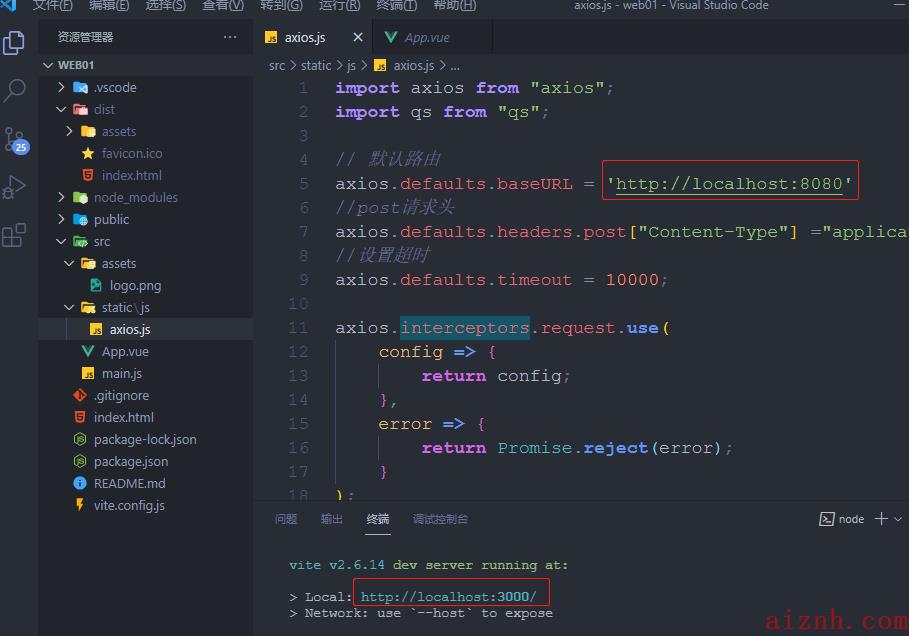
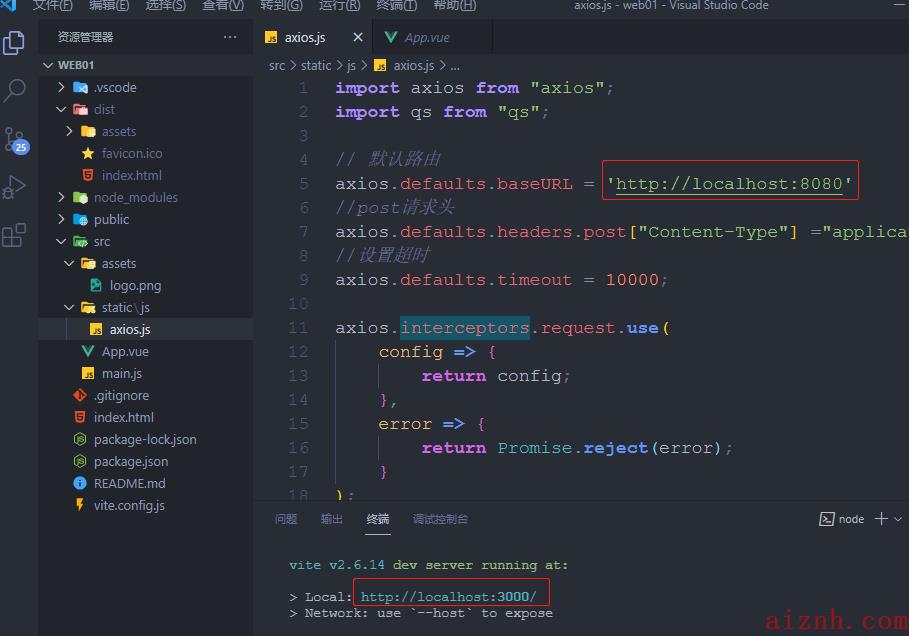
- 前端项目配置

- window系统上测试

- 后端项目打包,将jar包上传到服务器的指定目录

- 服务器安装了jdk,安装步骤可参考;之后启动jar包

- 访问后端接口测试

- 前端项目打包,会在dist目录下生成打包文件

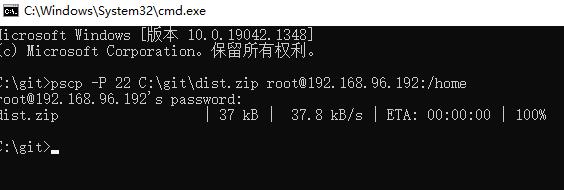
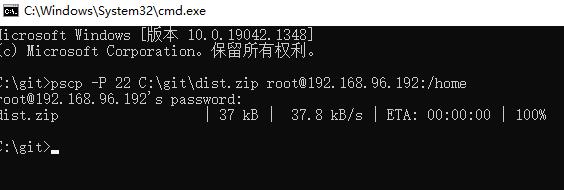
- 将前端项目打包后上传到服务器

- 使用docker安装tomcat
docker pull tomcat # 拉取tomcat容器docker run -d -p 8080:8080 tomcat # 后台启动# 启动后浏览器访问 http://192.168.96.192:8080/ 返回404# 解决方案:firewall-cmd --zone=public --add-port=8080/tcp --permanent # 对外开放8080端口firewall-cmd --reload # 重启防火墙生效docker exec -it 正在运行的容器id /bin/bash # 进入tomcat容器cp -r webapps.dist/* ./webapps # 将webapps.dist目录下的所有文件复制到webapps路径下rm -rf webapps.dist # 删除webapps.dist目录# 此时能通过浏览器访问到tomcat页面了,但tomcat镜像重启后依旧404,需将当前修改后的容器提交为一个新的镜像ctrl + p + q # 不停止容器的情况下退出docker commit -a="作者" -m="备注" 正在运行的容器id tomcat10:10.1 # 在容器运行状态下提交自定义的容器docker stop 正在运行的容器id # 停止当前tomcat容器docker rm 运行后的容器id # 删除该容器docker run -d -p 8080:8080 tomcat10:10.1 # 启动自己提交的镜像# 补充# 启动tomcat镜像的时候报错:driver failed programming external connectivity on endpoint quirky_allen# 错误原因:之前启动后端项目时占用了8080端口,需将后端项目结束
-
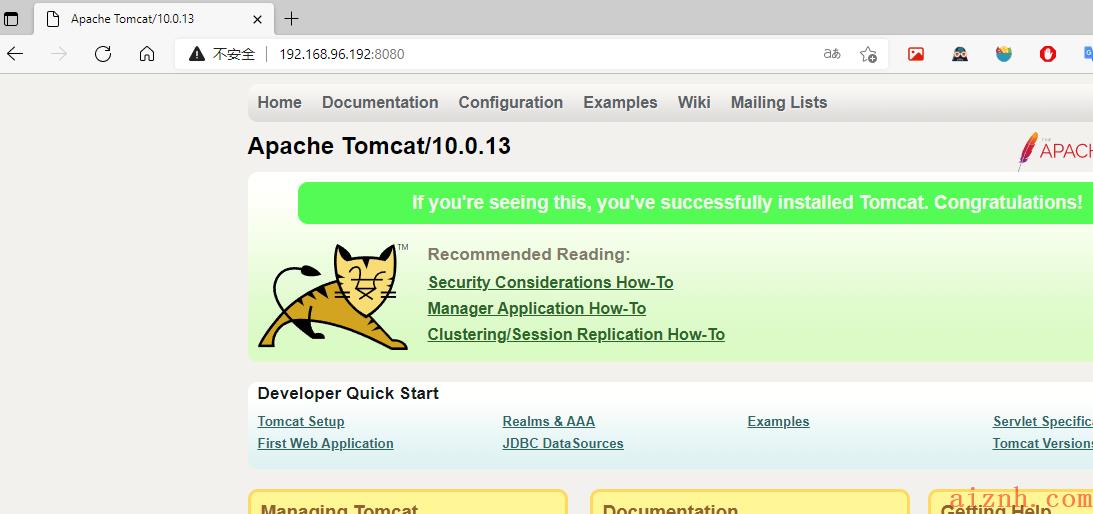
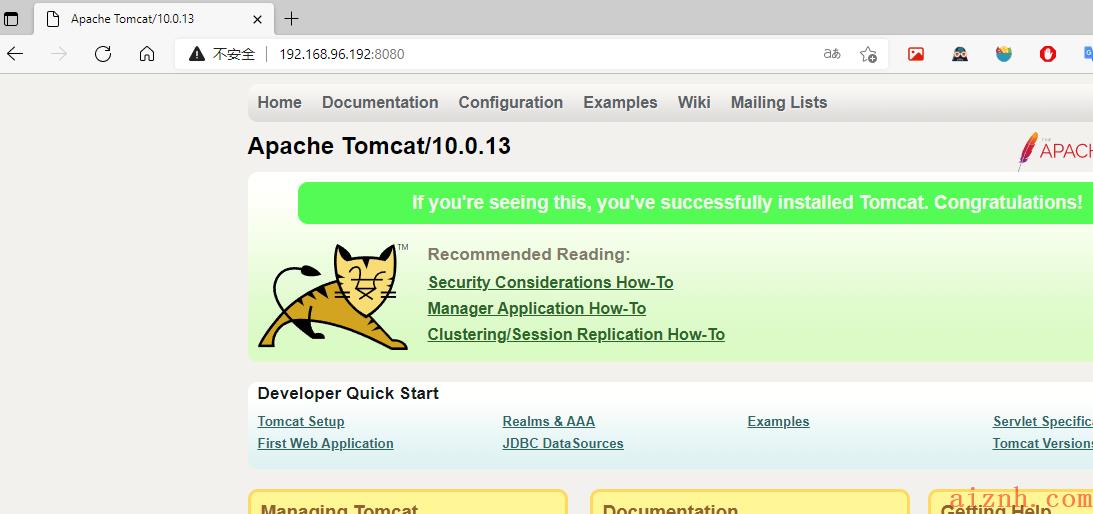
安装成功后,测试

# 创建共享文件夹mkdir -p /home/mydocker/mytomcat8080/data# 启动容器8080:docker run \\-p 8080:8080 \\--name my-tomcat8080 \\-v /home/mydocker/mytomcat8080/data:/usr/local/tomcat/webapps \\-d \\tomcat10:10.1# 启动容器时报错:docker: invalid reference format.# 错误原因:docker命令写错了,我这里是-v /home/mydocker/mytomcat8080/data:/usr/local/tomcat/webapps \\ 冒号后面多了一个空格# 启动成功后,创建如下文件夹,编写test.html页面放到该目录下mkdir /home/mydocker/mytomcat8080/data/edu# 前端项目打包,打包后生成dist文件夹npm run bulid
- 将dist压缩包解压到/home/mydocker/mytomcat8080/data/edu路径下
unzip dist.zip # 解压文件yum install -y unzip zip # 解压失败,需安装该命令

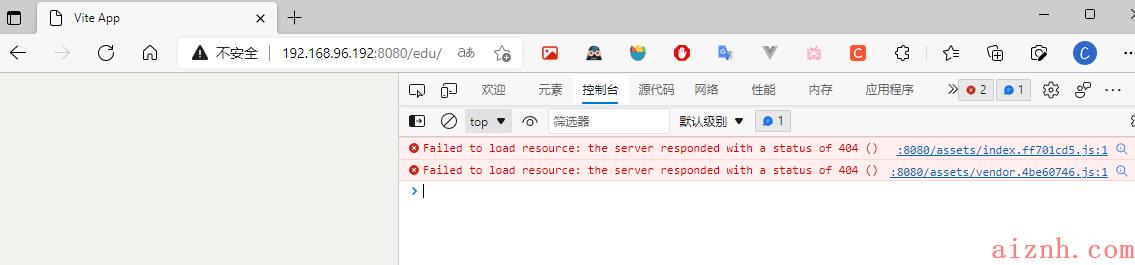
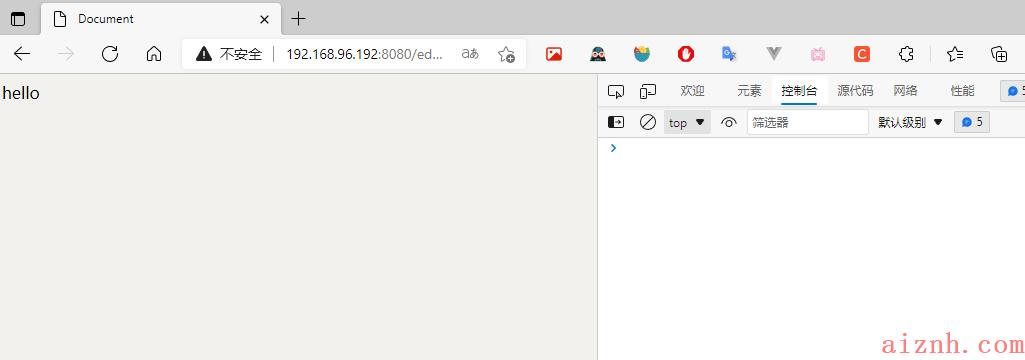
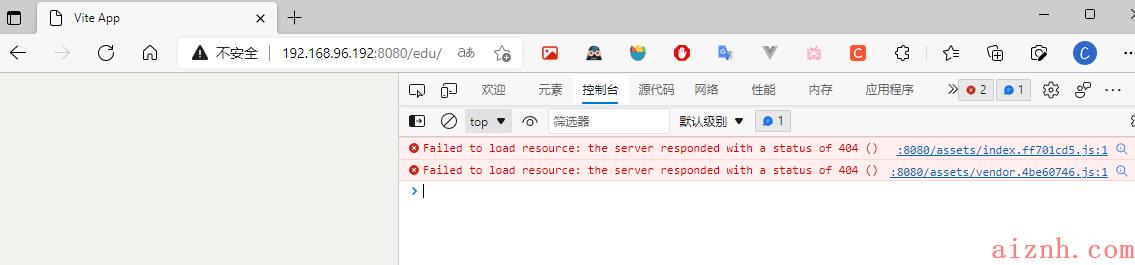
- 访问index.html,不能访问

- 访问test.html,可以访问

- 不能访问的原因是配置的访问路径错误,参考
- 需配置config路径下的index.js;该前端项目是vite构建的vue项目,没有config目录;且在window系统上打包后也无法直接访问
案例二
-
前端是用vite构建的vue项目,将前端项目直接上传到服务器上,服务器安装node,编译项目运行,访问服务器时通过nginx转发到项目IP地址
- CentOS服务器安装node
yum module list nodejs # 列出所有包sudo yum module install nodejs # 安装sudo yum module install nodejs/development # 安装development剖面node --versionnpm -v
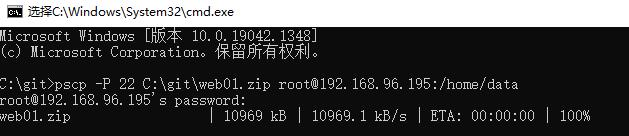
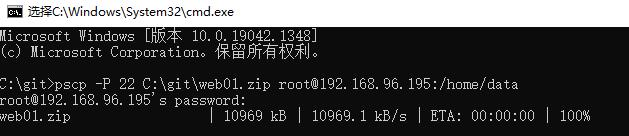
- 将前端项目压缩后上传到服务器

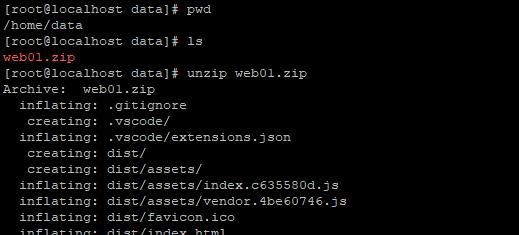
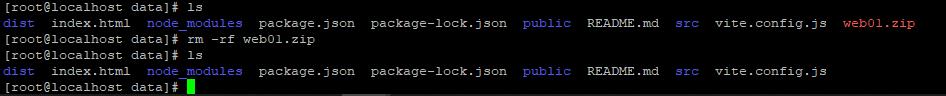
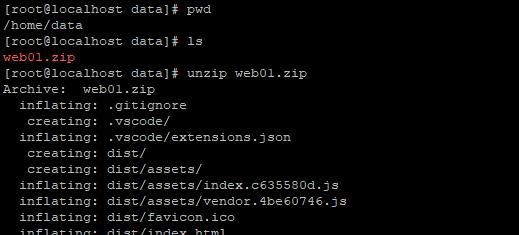
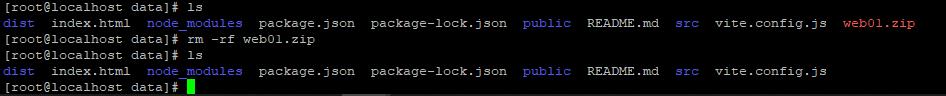
- 在服务器解压


- 进入项目根目录打包

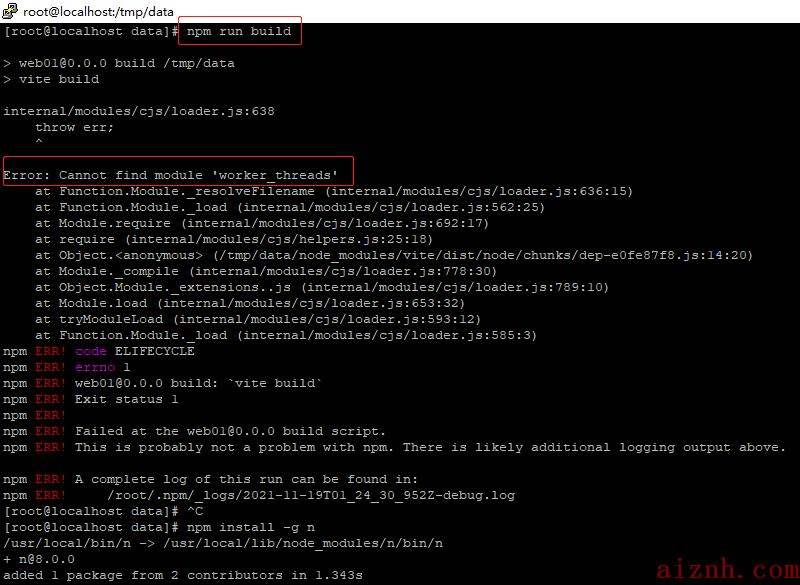
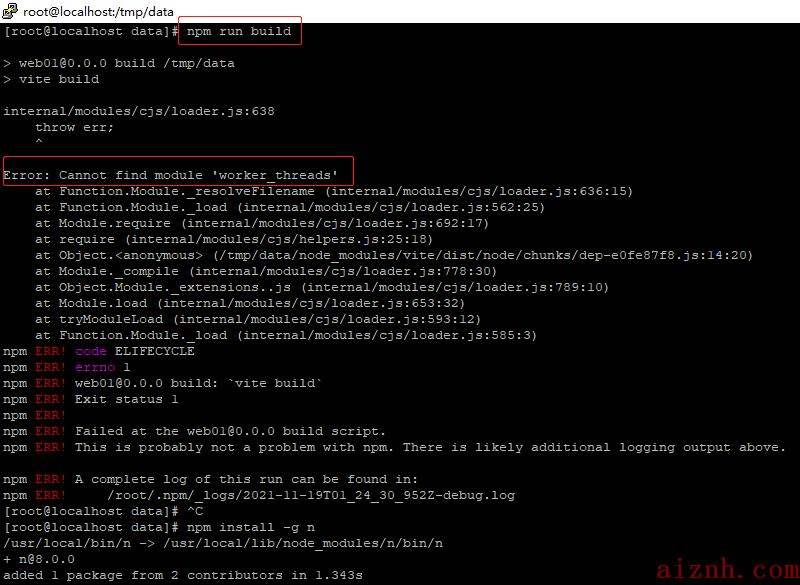
npm run build # 打包时报如上错误npm install -g n # 需更新node版本n latest
- 参考
- 运行项目

npm run dev # 运行项目时报如上错误chmod 777 /home/data/node_modules/.bin/vite # 设置权限
-
参考
-
启动项目成功

-
浏览器访问失败

-
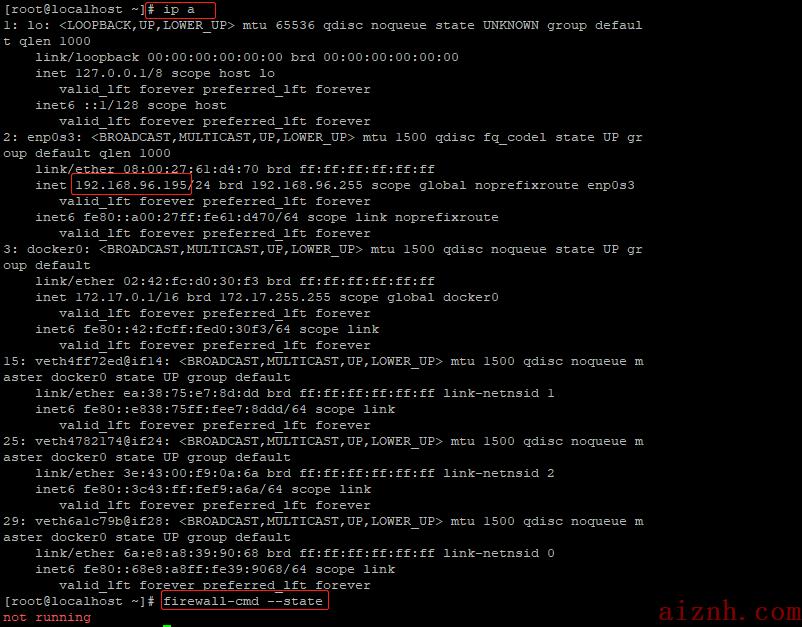
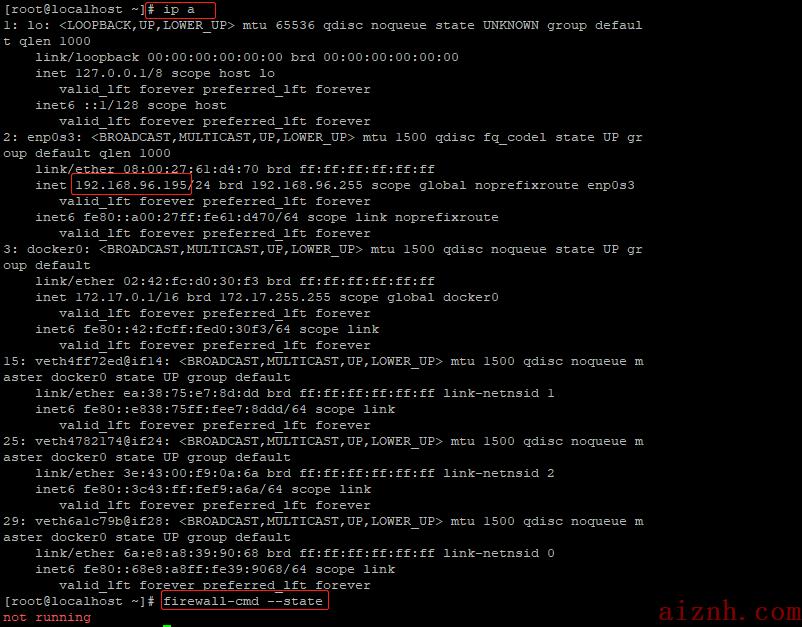
查考防火墙状态为关闭状态

-
使用nginx转发到3000端口

-
依然无法访问

-
再次配置nginx并重启,依然无法访问

-
排除是否是防火墙问题:启动tomcat容器,浏览器可以访问


-
排查是否是nginx的问题:转发到tomcat,浏览器可以访问


-
再次配置nginx



-
猜测原因:要访问的页面有问题、nginx没有指定正确的页面路径
案例三
- 参考博客中打成war包案例
- 将前端vite构建的vue项目打包后,将dist文件夹下的文件复制resource/static目录下,打成war包部署到服务器的tomcat容器上报错如下
- 报错原因猜测为,前端打包的路径错误



 爱站程序员基地
爱站程序员基地