1.初识CSS
-
概念:
CSS(Cascading Style Sheets) ,通常称为CSS样式表或层叠样式表(级联样式表)
-
作用:
主要用于设置 HTML页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距等)以及版面的布局和外观显示样式
- CSS以HTML为基础,提供了丰富的功能,如字体、颜色、背景的控制及整体排版等,而且还可以针对不同的浏览器设置不同的样式
2. 引入CSS样式表
2.1 行内式
-
概念:
称为行内样式、行间样式、内联样式
是通过标签的style属性来设置元素的样式
-
基本语法格式:
<标签名 style=\"属性1:属性值1; 属性2:属性值2; 属性3:属性值3;\"> 内容 </标签名>
实际上任何HTML标签都拥有style属性,可以设置行内样式
- 比如:
<div style=\"color: red; font-size: 12px;\">路漫漫其修远兮,吾将上下而求索</div>
- 要点:style其实就是标签的属性
- 样式属性和值中间是
:
- 多组属性值之间用
;
隔开
- 没有实现样式与结构分离
2.2 内嵌式
-
概念:
称为内部样式、内嵌样式
是将CSS代码集中写在HTML文档的head头部标签中,并且用style标签定义
-
基本语法格式:
<head><style type=\"text/CSS\">选择器(选择的标签) {属性1: 属性值1;属性2: 属性值2;属性3: 属性值3;}</style></head>
<style>div {color: red;font-size: 12px;}</style>
-
要点:
style标签一般位于head标签中
- type=“text/css” 在HTML5中可以省略
- 只能控制当前的页面
缺点:
没有彻底分离
2.3 外部样式表(外链式)
-
概念:
称为链入式
是将所有的样式放在一个或多个以**.CSS**为扩展名的外部样式表文件中
通过link标签将外部样式表文件链接到HTML文档中
-
基本语法格式:
<head><link rel=\"stylesheet\" type=\"text/css\" href=\"css文件路径\" /></head>
- 要点:link 是个单标签 (单身狗)
- link标签需要放在head头部标签中,并且指定link标签的三个属性
| 属性 | 作用 |
|---|---|
| rel | 定义当前文档与被链接文档之间的关系,在这里需要指定为“stylesheet”,表示被链接的文档是一个样式表文件 |
| type | 定义所链接文档的类型,在这里需要指定为“text/CSS”,表示链接的外部文件为CSS样式表 |
| href | 定义所链接外部样式表文件的URL,可以是相对路径,也可以是绝对路径。 |
2.4 三种样式表总结
| 样式表 | 优点 | 缺点 | 使用情况 | 控制范围 |
|---|---|---|---|---|
| 行内样式表 | 书写方便,权重高 | 没有实现样式和结构相分离 | 较少 | 控制一个标签(少) |
| 内部样式表 | 部分结构和样式相分离 | 没有彻底分离 | 较多 | 控制一个页面(中) |
| 外部样式表 | 完全实现结构和样式相分离 | 需要引入 | 最多,强烈推荐 | 控制整个站点(多) |
3. CSS基础选择器
3.1 标签选择器
-
概念:
标签选择器(元素选择器)是指用HTML标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的CSS样式
-
语法:
标签名{属性1:属性值1;属性2:属性值2;属性3:属性值3;}
-
作用:
标签选择器可以把某一类标签全部选择出来,比如所有的div标签和span标签
-
优点:
能快速为页面中同类型的标签统一样式
-
缺点:
不能设计差异化样式
3.2 类选择器
类选择器使用“.”(英文点号)进行标识,后面紧跟类名
-
语法:
类名选择器
.类名 {属性1:属性值1;属性2:属性值2;属性3:属性值3;}
- 标签
<p class=\'类名\'></p>
优点:
- 可为元素对象定义单独或相同的样式,可以选择一个或者多个标签
要点:
- 类选择器使用“.”(英文点号)进行标识,后面紧跟类名(自定义,自个命名的)
类选择器特殊用法- 多类名
可以给标签指定多个类名,从而达到更多的选择目的
注意:
- 各个类名中间用空格隔开
- 多类名选择器在后期布局比较复杂的情况下,还是较多使用的
<div class=\"box boxTop\">靓仔</div><div class=\"wrap wrapLeft\">Mojito</div><div class=\"pink pinkOne\">美女</div><div class=\"bottom bottomLast\">Mojito</div>
3.3 id选择器
id选择器使用
#
进行标识,后面紧跟id名
-
基本语法格式:
id选择器
#id名 {属性1:属性值1;属性2:属性值2;属性3:属性值3;} -
标签
<p id=\"id名\"></p>
元素的id值是唯一的,只能对应于文档中某一个具体的元素
id选择器和类选择器区别
- W3C标准规定,在同一个页面内,不允许有相同名字的id对象出现,但是允许相同名字的class类选择器,好比人的名字,是可以多次重复使用的
- id选择器,好比咱的身份证号码,全国唯一,不能重复
3.4 通配符选择器
-
概念
通配符选择器用
*
号表示, * 就是选择所有的标签,是所有选择器中作用范围最广的,能匹配页面中所有的元素
-
基本语法格式:
* {属性1:属性值1;属性2:属性值2;属性3:属性值3;}
-
注意:
在匹配页面所有的元素的同时,会降低页面响应速度,看情况使用吧
3.5 后代选择器
-
概念:
后代选择器又称为包含选择器
-
作用:
用来选择元素或元素组的子孙后代
-
其写法就是把外层标签写在前面,内层标签写在后面,中间用空格分隔,先写父亲爷爷,再写儿子孙子
父级 子级{属性: 属性值;属性: 属性值;}
- 当标签发生嵌套时,内层标签就成为外层标签的后代
- 子孙后代都可以这么选择,或者说,它能选择任何包含在内的标签
3.6 子元素选择器
-
作用:
子元素选择器只能选择作为某个元素的 子元素(亲儿子) 的元素
-
其写法就是把父级标签写在前面,子级标签写在后面,中间跟一个
>
进行连接
-
语法:
.class>h3{color:red;font-size:14px;}
3.7 交集选择器
-
条件
交集选择器由两个选择器构成,找到的标签必须满足:既有标签一的特点,也有标签二的特点
-
其中第一个为标签选择器,第二个为class选择器,两个选择器之间不能有空格,如h3.class
记忆技巧:
交集选择器是并且的意思
比如: p.one 选择的是类名为.one的段落标签
用的相对来说比较少,不太建议使用
3.8 并集选择器
-
应用:
如果某些选择器定义了相同样式,就可以利用并集选择器,可以让代码更简洁
并集选择器(CSS选择器分组)是各个选择器通过
,
连接而成的,通常用于集体声明
语法:
.class, p, span, #box {color: red;font-size: 25px;}
任何形式的选择器(包括标签选择器、class类选择器id选择器等),都可以作为并集选择器的一部分
记忆技巧:
并集选择器通常用于集体声明 ,逗号隔开的,所有选择器都会执行后面样式,逗号可以理解为和的意思
3.9 链接伪类选择器
伪类选择器:用冒号,比如 :link{}
作用:
用于向某些选择器添加特殊的效果,比如给链接添加特殊效果, 选择第1个,第n个元素等等
伪类选择器很多,比如链接伪类,结构伪类等等
- a:link 选中未访问的链接
- a:visited 选中已访问的链接
- a:hover 选中有鼠标停留的链接
- a:active 选中点击的链接
注意:
- a标签在浏览器中具有默认样式,所以实际运用时都需要给链接单独指定样式
- 实际上,很少写全四个状态,使用多个状态时,它们的顺序尽量不要颠倒,按照上面列出的顺序来写,否则可能会引起错误
a {font-weight: 700;font-size: 16px;color: gray;}a:hover {color: red; /* 鼠标经过的时候,由原来的灰色变成红色 */}
4. CSS字体样式属性
font-size:大小
-
作用:
font-size属性用于设置字号
p {font-size:20px;}
-
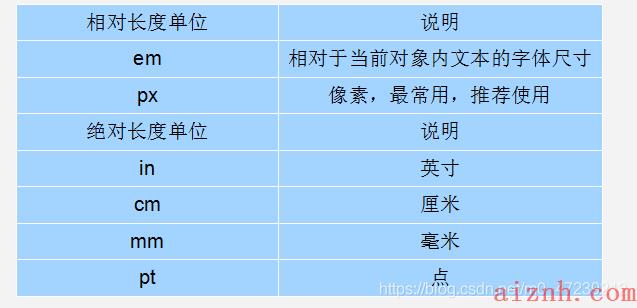
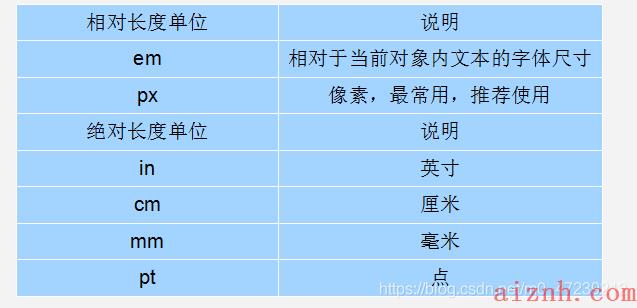
单位:
可以使用相对长度单位,也可以使用绝对长度单位

要点:
谷歌浏览器默认的文字大小为16px
不同浏览器可能默认显示的字号大小不一致,尽量给一个明确值大小,不要默认大小。一般给body指定整个页面文字的大小
font-family:字体
-
作用:
font-family属性用于设置哪一种字体
p{font-family:\"微软雅黑\";}
- 网页中常用的字体有宋体、微软雅黑、黑体等
- 可以同时指定多种字体,中间以逗号隔开,表示如果浏览器不支持第一种字体,则会尝试下一个,直到找到合适的字体, 如果都没有,则以电脑默认的字体为准
p{font-family: \"Arial\", \"Microsoft Yahei\", \"微软雅黑\";}
常用技巧:1. 各种字体之间必须使用英文状态下的逗号隔开2. 中文字体需要加英文状态下的引号,英文字体一般不需要加引号3. 当需要设置英文字体时,英文字体名必须位于中文字体名之前4. 如果字体名中包含空格、#、$等符号,则该字体必须加英文状态下的单引号或双引号,例如font-family: \"Times New Roman\";5. 尽量使用系统默认字体,保证在任何用户的浏览器中都能正确显示
CSS Unicode字体
-
为啥使用 Unicode字体
在 CSS 中设置字体名称,直接写中文是可以的。但是在文件编码(GB2312、UTF-8 等)不匹配时会产生乱码的错误
- XP系统不支持类似微软雅黑的中文
解决:
方案一: 可以使用英文来替代。 比如
font-family:\"Microsoft Yahei\"
方案二: 在 CSS 直接使用 Unicode 编码来写字体名称可以避免这些错误。使用 Unicode 写中文字体名称,浏览器是可以正确的解析的
font-family: \"\\5FAE\\8F6F\\96C5\\9ED1\"; 表示设置字体为“微软雅黑”
| 字体名称 | 英文名称 | Unicode 编码 |
|---|---|---|
| 宋体 | SimSun | \\5B8B\\4F53 |
| 新宋体 | NSimSun | \\65B0\\5B8B\\4F53 |
| 黑体 | SimHei | \\9ED1\\4F53 |
| 微软雅黑 | Microsoft YaHei | \\5FAE\\8F6F\\96C5\\9ED1 |
| 楷体_GB2312 | KaiTi_GB2312 | \\6977\\4F53_GB2312 |
| 隶书 | LiSu | \\96B6\\4E66 |
| 幼园 | YouYuan | \\5E7C\\5706 |
| 华文细黑 | STXihei | \\534E\\6587\\7EC6\\9ED1 |
| 细明体 | MingLiU | \\7EC6\\660E\\4F53 |
| 新细明体 | PMingLiU | \\65B0\\7EC6\\660E\\4F53 |
为了照顾不同电脑的字体安装问题,尽量只使用宋体和微软雅黑中文字体
font-weight:字体粗细
- 在html中可以用 b 和 strong 标签来将字体加粗
- 也可以使用CSS 来实现,但是CSS 是没有语义的
| 属性值 | 描述 |
|---|---|
| normal | 默认值(不加粗的) |
| bold | 定义粗体(加粗的) |
| 100~900 | 400 等同于 normal,而 700 等同于 bold ,数字后面不要加单位 |
font-style:字体风格
- 在html中可以用 i 和 em标签来将字体倾斜
- 也可以使用CSS 来实现,但是CSS 是没有语义的
font-style属性用于定义字体风格,如设置斜体或正常字体
| 属性 | 作用 |
|---|---|
| normal | 默认值,浏览器会显示标准的字体样式 font-style: normal; |
| italic | 浏览器会显示斜体的字体样式 |
font:综合设置字体样式
font属性用于对字体样式进行综合设置
- 基本语法格式:
选择器 {font: font-style font-weight font-size/line-height font-family;}
- 要点:使用font属性时,必须按语法格式中的顺序书写,不能更换顺序,各个属性以空格隔开
- 其中不需要设置的属性可以省略(取默认值),但必须保留font-size和font-family属性,否则font属性将不起作用
5. CSS外观属性
color:文本颜色
-
作用:
color属性用于定义文本的颜色
-
取值方式:
| 表示表示 | 属性值 |
|---|---|
| 预定义的颜色值 | red,green,blue 等等 |
| 十六进制 | #FF0000,#FF6600,#29D794 |
| RGB代码 | rgb(255,0,0)或rgb(100%,0%,0%) |
-
要点:
实际运用中, 用 16进制的写法是最多的,推崇简写方式 #f00 ,代表红色
text-align:文本水平对齐方式
-
作用:
text-align属性用于设置文本内容的水平对齐,相当于html中的align对齐属性
-
可用属性值:
| 属性 | 解释 |
|---|---|
| left | 左对齐(默认值) |
| right | 右对齐 |
| center | 居中对齐 |
-
要点:
是让盒子里面的内容水平居中, 而不是让盒子居中对齐
line-height:行间距
-
作用:
line-height属性用于设置行间距,就是行与行之间的距离,即字符的垂直间距,一般称为行高
-
单位:
line-height常用的属性值单位有三种:像素px,相对值em和百分比%
text-indent:首行缩进
-
作用:
text-indent属性用于设置首行文本的缩进
-
属性值:
可为不同单位的数值、em字符宽度的倍数、或相对于浏览器窗口宽度的百分比%,可以使用负值
- 建议使用em作为设置单位
1em 就是一个字的宽度,如果是汉字的段落,1em 就是一个汉字的宽度
p {/* 行间距 */line-height: 25px;/* 首行缩进2个字 1个em就是1个字的大小 */text-indent: 2em;}
text-decoration 文本的装饰
通常用于给链接修改装饰效果
| 值 | 描述 |
|---|---|
| none | 默认,定义标准的文本, 取消下划线(最常用) |
| underline | 定义文本下的一条线,下划线也是链接自带的(常用) |
| overline | 定义文本上的一条线(不用) |
| line-through | 定义穿过文本下的一条线(不常用) |
6. 标签显示模式
-
标签的类型(分类)
HTML标签一般分为块标签和行内标签两种类型,也称为块元素和行内元素
6.1 块级元素(block)
常见的块元素有<h1>~<h6>、<p>、<div>、<ul>、<ol>、<li>等其中<div>标签是最典型的块元素
- 块级元素的特点
(1)比较霸道,自己独占一行
(2)高度,宽度、外边距以及内边距都可以控制
(3)是一个容器,里面可以放行内或者块级元素
- 要点:p标签里面不能放块级元素
- 同理还有h1~h6,dt这些标签,它们都是文字类块级标签,里面不能放其它块级元素
6.2 行内元素(inline)
常见的行内元素有<a>、<strong>、<b>、<em>、<i>、<del>、<s>、<ins>、<u>、<span>等其中<span>标签是最典型的行内元素,也称为内联元素
- 行内元素的特点:
(1)相邻行内元素在一行上,一行可以显示多个
(2)直接设置宽高是无效的
(3)默认宽度就是它本身内容的宽度
(4)行内元素只能容纳文本或则其他行内元素
-
要点:
链接里面不能再放链接
-
特殊情况,a里面可以放块级元素,但是给a转换一下块级模式最安全
6.3 行内块元素(inline-block)
在行内元素中有几个特殊的标签——<img />、<input />、<td>,可以对它们设置宽高和对齐属性
-
行内块元素的特点:
(1)和相邻行内元素(行内块)在一行上,但是它们之间会有空白缝隙,一行可以显示多个
(2)默认宽度就是它本身内容的宽度
(3)高度,行高、外边距以及内边距都可以控制
标签显示模式转换
- 块转行内:display:inline;
- 行内转块:display:block;
- 块、行内元素转换为行内块: display: inline-block;
7. 行高那些事
7.1 行高测量
行高的测量方法:

7.2 单行文本垂直居中
行高利用最多的一个地方是: 可以让单行文本在盒子中垂直居中对齐
文字的行高等于盒子的高度
行高和高度的三种关系
- 行高 = 高度,文字会垂直居中
- 行高 > 高度,文字会偏下
- 行高 < 高度,文字会偏上
8. CSS背景
背景颜色
-
语法:
background-color:颜色值; 默认的值是 transparent 透明的
背景图片
- 语法:
background-image : none; | url (url);
| 参数 | 作用 |
|---|---|
| none | 无背景图(默认的) |
| url | 使用绝对或相对地址指定背景图像 |
background-image : url(images/demo.png);
背景平铺
- 语法:
background-repeat : repeat; | no-repeat; | repeat-x; | repeat-y;
| 参数 | 作用 |
|---|---|
| repeat | 背景图像在纵向和横向上平铺(默认的) |
| no-repeat | 背景图像不平铺 |
| repeat-x | 背景图像横向平铺 |
| repeat-y | 背景图像纵向平铺 |
背景位置
- 语法:
background-position : length | position | inherit;
| 参数 | 值 | 描述 |
|---|---|---|
| length 百分数或由浮点数字和单位标识符组成的长度值 |
x% y% xpos ypos |
第一个值是水平位置,第二个值是垂直位置。左上角是0% 0%。右下角是100% 100%。单位可以是像素(0px 0px)或任何其他 CSS单位 ,如果仅指定了一个值,其他值将为50%。默认值为:0% 0% |
| position 方位名词 |
left top
left center left bottom right top right center right bottom center top center center center bottom |
如果仅指定一个关键字,其他值将会是\”center\” |
| inherit | 指定background-position属性设置应该从父元素继承 |
- 要点:必须先指定background-image属性
- position后面是x坐标和y坐标,可以使用方位名词或精确单位
- 如果指定两个值,两个值都是方位名词,则两个值前后顺序无关,比如left top和top left效果一致
- 如果只指定了一个方位名词,另一个值默认居中对齐
- 如果position后面是精确坐标, 那么第一个是 x ,第二个是 y
- 如果只指定一个数值,则该数值一定是x坐标,另一个默认垂直居中
- 如果指定的两个值是精确单位和方位名词混合使用,则第一个值是x坐标,第二个值是y坐标
背景附着
-
背景附着就是解释背景是滚动的还是固定的
-
语法:
background-attachment: scroll | fixed;
| 参数 | 作用 |
|---|---|
| scroll | 背景图像是随对象内容滚动 |
| fixed | 背景图像固定 |
背景简写
- background:属性的值的书写顺序官方并没有强制标准
- background: 背景颜色 背景图片地址 背景平铺 背景滚动 背景位置;
- 语法:
background: transparent url(666.jpg) repeat-y scroll center top ;
背景透明(CSS3)
- 语法:
background: rgba(0, 0, 0, 0.3);
- 最后一个参数是alpha透明度,取值范围在0~1之间
- 0.3 的 0 是可以省略不写的, background: rgba(0, 0, 0, .3);
- 背景半透明是指盒子背景半透明, 盒子里面的内容不受影响
- 这个是CSS3的内容 ,低于 ie9 的版本是不支持的
9. CSS三大特性
CSS层叠性
-
概念:
所谓层叠性是指多种CSS样式的叠加
是浏览器处理冲突的一个能力,如果一个属性通过两个相同选择器设置到同一个元素上,那么这个时候一个属性就会将另一个属性层叠掉
-
原则:
样式冲突,遵循的原则是就近原则。 那个样式离着结构近,就执行那个样式。
- 样式不冲突,不会层叠
CSS层叠性最后的执行口诀: 长江后浪推前浪,前浪死在沙滩上。
CSS继承性
-
概念:
子标签会继承父标签的某些样式,如文本颜色和字号
想要设置一个可继承的属性,只需将它应用于父元素即可
通俗一点就是:子承父业
- 要点:恰当地使用继承可以简化代码,降低CSS样式的复杂性。比如有很多子级孩子都需要某个样式,可以给父级指定一个,这些孩子继承过来就好了。
- 子元素可以继承父元素的样式(text-,font-,line-这些元素开头的可以继承,以及color属性)
CSS优先级
-
概念:
定义CSS样式时,经常出现两个或更多规则应用在同一元素上,此时
选择器相同,则执行层叠性
- 选择器不同,就会出现优先级的问题
1). 权重计算公式(虚拟)
关于CSS权重,一套计算公式可以更加直观地进行比较
以下数值纯属虚构 纯属虚构 纯属虚构(重要的事情说三遍)
| 标签选择器 | 计算权重公式(虚拟) |
|---|---|
| 继承或者 * | 0,0,0,0 |
| 每个元素(标签选择器) | 0,0,0,1 |
| 每个类,伪类 | 0,0,1,0 |
| 每个ID | 0,1,0,0 |
| 每个行内样式 style=\”\” | 1,0,0,0 |
| 每个!important 重要的 | ∞ 无穷大 |
2). 权重叠加
经常使用交集选择器,后代选择器等,由多个基础选择器组合而成,那么此时,就会出现权重叠加
就是一个简单的加法计算
- div ul li ——> 0,0,0,3
- .nav ul li ——> 0,0,1,2
- a:hover —–—> 0,0,1,1
- .nav a ——> 0,0,1,1
要点:
数位之间没有进制,比如说: 0,0,0,5 + 0,0,0,5 = 0,0,0,10 而不是 0,0,1,0,所以不会存在10个div能赶上一个类选择器的情况
3). 继承的权重是0
修改样式,一定要看该标签有没有被选中
1) 如果选中了,那么以上面的公式来计算权重,谁大听谁的
2) 如果没有选中,那么权重是0,因为继承的权重为0
10. 盒子
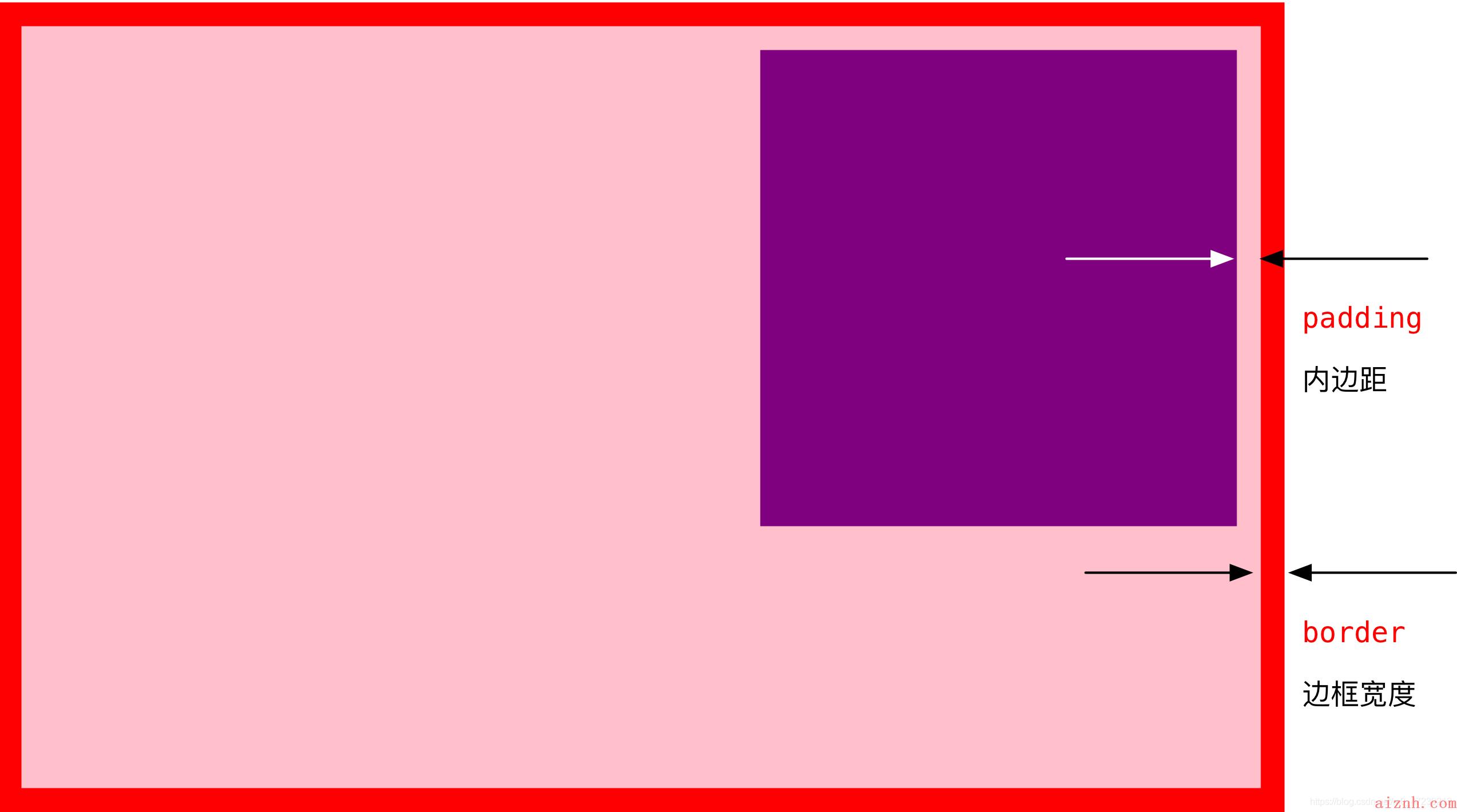
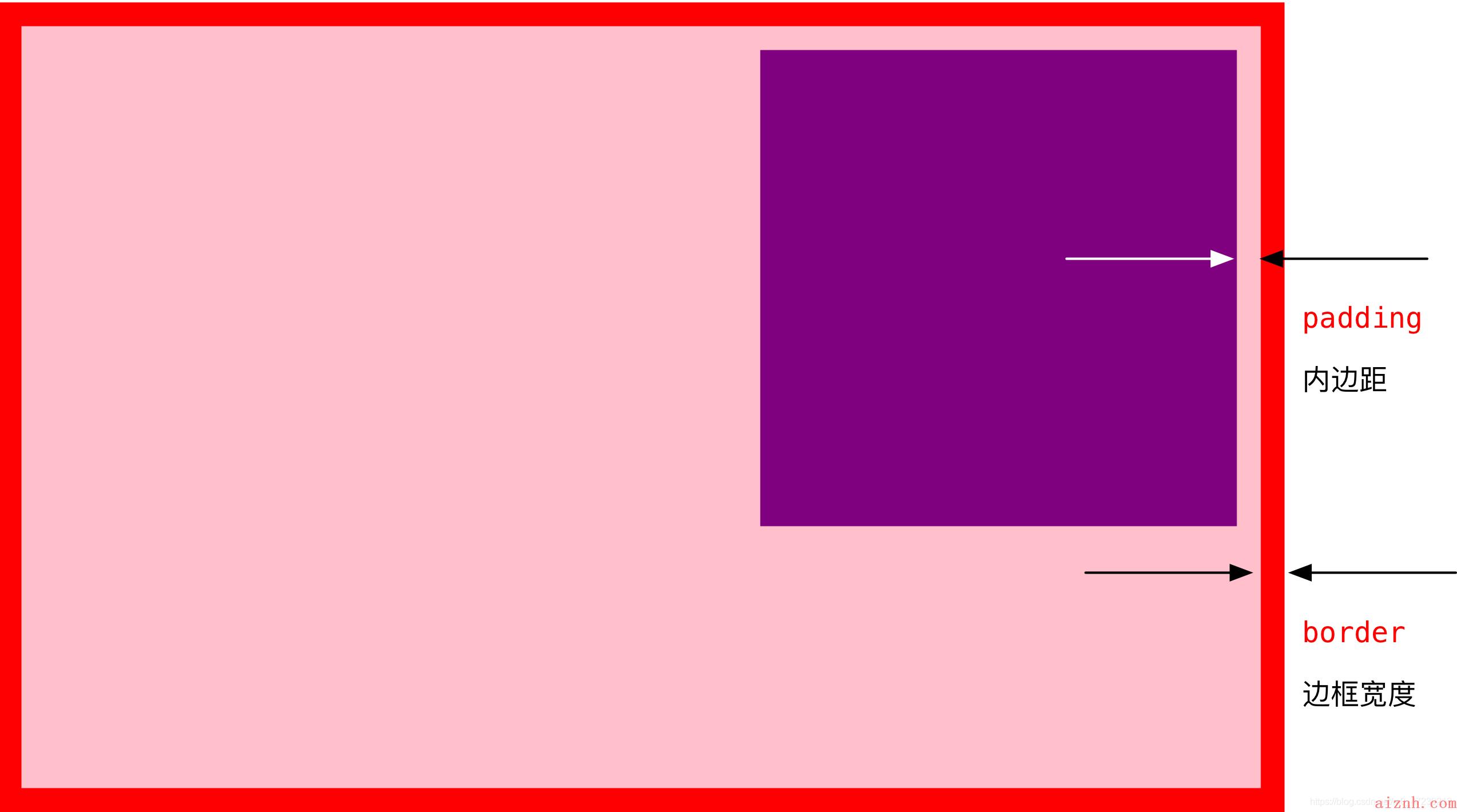
10.1 盒子模型(Box Model)

-
就是把HTML页面中的布局元素看作是一个矩形的盒子,也就是一个盛装内容的容器
-
盒子模型由元素的内容、边框(border)、内边距(padding)、和外边距(margin)组成
-
盒子里面的文字和图片等元素在内容区域
-
盒子的厚度称为盒子的边框
-
盒子内容与边框的距离是内边距(类似单元格的 cellpadding)
-
盒子与盒子之间的距离是外边距(类似单元格的 cellspacing)
10.2 盒子边框(border)
- 语法:
border : border-width || border-style || border-color;
| 属性 | 作用 |
|---|---|
| border-width | 定义边框粗细,单位是px |
| border-style | 边框的样式 |
| border-color | 边框颜色 |
- 边框的样式:none:没有边框即忽略所有边框的宽度(默认值)
- solid:边框为单实线(最常用的)
- dashed:边框为虚线
- dotted:边框为点线
举个栗子:
border: 1px solid red;
很多情况下,不需要指定4个边框,可以单独给4个边框分别指定
| 上边框 | 下边框 | 左边框 | 右边框 |
|---|---|---|---|
| border-top:宽度 样式 颜色; | border-bottom:宽度 样式 颜色; | border-left:宽度 样式 颜色; | border-right:宽度 样式 颜色; |
10.3 内边距(padding)

padding属性用于设置内边距,是指边框与内容之间的距离
设置
| 属性 | 作用 |
|---|---|
| padding-left | 左内边距 |
| padding-right | 右内边距 |
| padding-top | 上内边距 |
| padding-bottom | 下内边距 |
给盒子指定padding值之后, 发生了2件事情:
- 内容和边框有了距离,添加了内边距
- 盒子会变大
| 值的个数 | 表达意思 |
|---|---|
| 1个值 | padding:上 下 左 右; |
| 2个值 | padding: 上下 左右; |
| 3个值 | padding:上 左右 下; |
| 4个值 | padding: 上 右 下 左; |
内盒尺寸计算(元素实际大小)
-
高度
Element Height = content height + padding + border (Height为内容高度)
-
宽度
Element Width = content width + padding + border (Width为内容宽度)
-
盒子的实际的大小 = 内容的宽度和高度 + 内边距 + 边框
内边距产生的问题
-
问题:
会撑大原来的盒子
-
解决:
通过给设置了宽高的盒子减去相应内边距的值,来维持盒子原有的大小
10.4 外边距(margin)

margin就是控制盒子和盒子之间的距离
设置
| 属性 | 作用 |
|---|---|
| margin-left | 左 |
| margin-right | 右 |
| margin-top | 上 |
| margin-bottom | 下 |
margin值的简写(复合写法)的代表意思和 padding 完全相同
块级盒子水平居中
- 让一个块级盒子实现水平居中:盒子必须指定了宽度(width)
- 然后给左右的外边距都设置为auto
.header{width: 500px;margin: 0 auto;}
常见写法:
- margin-left: auto; margin-right: auto;
- margin: auto;
- margin: 0 auto;
文字居中和盒子居中的区别
- 盒子内的文字水平居中是 text-align: center, 而且还可以让行内元素和行内块居中对齐
- 块级盒子水平居中左右margin改为auto
text-align: center; /* 文字 行内元素 行内块元素水平居中 */margin: 10px auto; /* 块级盒子水平居中 左右margin 改为 auto 就阔以了 */
插入图片和背景图片区别
- 插入图片,用的最多,比如产品展示类等等,移动位置只能靠盒模型 padding margin
- 背景图片一般用于小图标背景或者超大背景图片,背景图片只能通过 background-position
img {width: 200px; /* 插入图片更改大小 width 和 height */height: 210px;margin-top: 30px; /* 插入图片更改位置 可以用 margin padding */}div {width: 400px;height: 400px;border: 1px solid purple;background: #fff url(images/sun.jpg) no-repeat;background-position: 30px 50px; /* 背景图片更改位置 background-position */}
清除元素的默认内外边距

为了更灵活方便地控制网页中的元素,制作网页时,需要将元素的默认内外边距清除
代码:
* {padding:0; /* 清除内边距 */margin:0; /* 清除外边距 */}
要点:
- 行内元素为了照顾兼容性, 尽量只设置左右内外边距, 不要设置上下内外边距
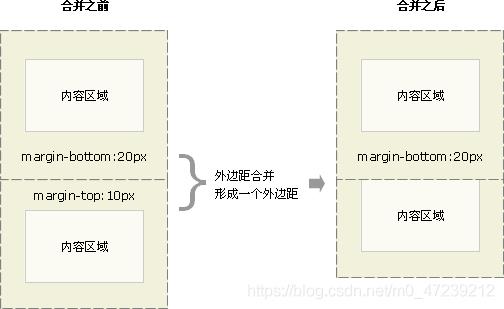
外边距合并
使用margin定义块元素的垂直外边距时,可能会出现外边距的合并
(1). 相邻块元素垂直外边距的合并
- 当上下相邻的两个块元素相遇时,如果上面的元素有下外边距margin-bottom
- 下面的元素有上外边距margin-top,则他们之间的垂直间距并不是margin-bottom与margin-top之和
- 而是取两个值中的较大者,这种现象被称为相邻块元素垂直外边距的合并(也称外边距塌陷)

解决方案:尽量只给一个盒子添加margin值
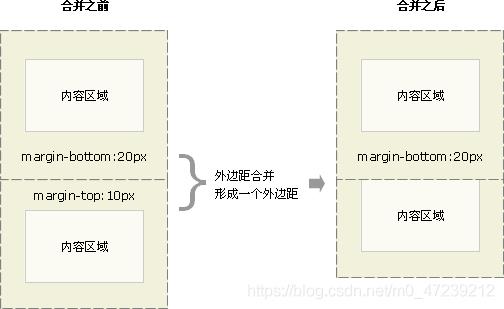
(2). 嵌套块元素垂直外边距的合并
- 对于两个嵌套关系的块元素,如果父元素没有上内边距及边框
- 父元素的上外边距会与子元素的上外边距发生合并
- 合并后的外边距为两者中的较大者

解决方案:
- 可以为父元素定义上边框
- 可以为父元素定义上内边距
- 可以为父元素添加overflow:hidden;
10.5 盒子模型布局稳定性
使用优先级:
width > padding > margin
- 原因:margin 会有外边距合并
- padding 会影响盒子大小,需要进行加减计算(麻烦)其次使用
- width 没有问题(nice),宽度和高度剩余法很香的
11. 安利一波CSS书写规范
开始就形成良好的书写规范,是逐渐专业的开始
空格规范
选择器 与 { 之间必须包含空格
示例:
.selector {}
属性名与之后的 : 之间不允许包含空格, : 与属性值之间必须包含空格
示例:
font-size: 12px;
选择器规范
并集选择器,每个选择器声明必须独占一行
示例:
/* 还阔以 */.post,.page,.comment {line-height: 1.5;}/* 菜鸡 */.post, .page, .comment {line-height: 1.5;}
一般情况情况下,选择器的嵌套层级应不大于 3 级,位置靠后的限定条件应尽可能精确
示例:
/* 还阔以 */#username input {}.comment .avatar {}/* 菜鸡 */.page .header .login input {}.comment div * {}
属性规范
属性定义必须另起一行
示例:
/* 过关 */.selector {margin: 0;padding: 0;}/* 回炉重造 */.selector { margin: 0; padding: 0; }
属性定义后必须以分号结尾
示例:
/* OK */.selector {margin: 0;}/* 重写 */.selector {margin: 0}
12. 浮动(float)
CSS 布局的三种机制
网页布局的核心——就是用 CSS 来摆放盒子
CSS提供了 3 种机制 来设置盒子的摆放位置,分别是普通流(标准流)、浮动和定位
- 普通流(标准流)
- 块级元素会独占一行,从上向下顺序排列常用元素:div、hr、p、h1~h6、ul、ol、dl、form、table
- 行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘则自动换行
- 常用元素:span、a、i、em等
- 浮动
- 让盒子从普通流中浮起来,主要用来让多个块级盒子在一行显示
- 定位
- 将盒子定在浏览器的某一个位置——CSS离不开定位,特别 js 特效
啥是浮动(float)
概念:元素的浮动是指设置了浮动属性的元素会
- 脱离标准普通流的控制
- 移动到指定位置

作用
- 让多个盒子(div)水平排列成一行,使得浮动成为布局的重要手段
- 可以实现盒子的左右对齐等等
- 浮动最早是用来控制图片,实现文字环绕图片的效果
语法
在 CSS 中,通过
float
属性定义浮动
选择器 {float: 属性值;}
| 属性值 | 描述 |
|---|---|
| none | 元素不浮动(默认值) |
| left | 元素向左浮动 |
| right | 元素向右浮动 |
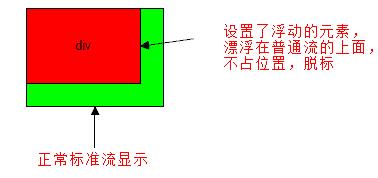
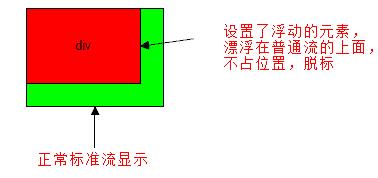
小结:
-
float
属性会让盒子漂浮在标准流的上面,脱离标准流,俗称 “脱标”
- 把自己原来的位置漏给下面标准流的盒子,就是不占有原来位置,所以标准流的盒子跑到浮动盒子的底下了
- 会改变元素display属性,任何元素都可以浮动,浮动元素会生成一个块级框,不论它本身是何种元素, 生成的块级框和前面所述的行内块极其相似
- 浮动的元素会互相贴靠一起,但是如果父级宽度装不下这些浮动的盒子,多出的盒子会另起一行对齐
浮动的应用
浮动和标准流的父盒子搭配
浮动是脱标的,会影响下面的标准流元素,此时就需要给浮动的元素添加一个标准流的父亲,这样,最大化的减小了对其他标准流的影响
实际网页的导航栏中,一般不会直接用链接 a ,而是用 li 包含链接(li+a)的做法
- li+a 语义更清晰
- 如果直接用a,搜索引擎容易辨别为有堆砌关键字嫌疑(故意堆砌关键字有降权的风险),从而影响网站排名
浮动的扩展
1). 浮动元素与父盒子的关系
- 子盒子的浮动参照父盒子对齐
- 不会与父盒子的边框重叠,也不会超过父盒子的内边距

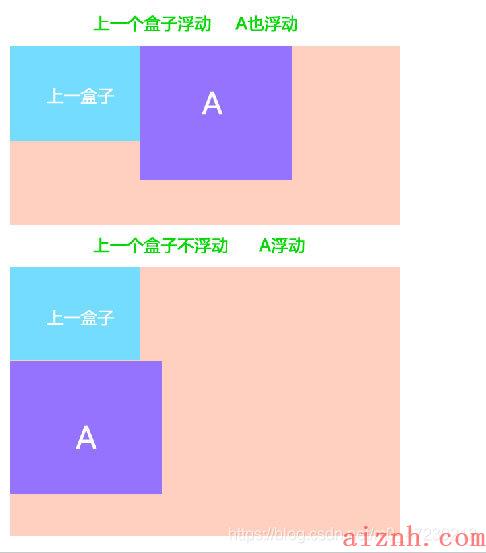
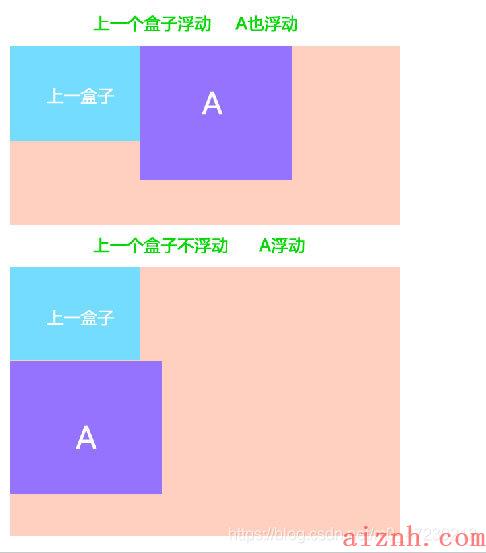
2). 浮动元素与兄弟盒子的关系
在一个父级盒子中,如果前一个兄弟盒子是:
- 浮动的,那么当前盒子会与前一个盒子的顶部对齐
- 普通流的,那么当前盒子会显示在前一个兄弟盒子的下方

浮动只会影响当前的或者是后面的标准流盒子,不会影响前面的标准流
如果一个盒子里面有多个子盒子,如果其中一个子盒子浮动了,其他兄弟也应该浮动,防止引起问题
清除浮动
因为父级盒子很多情况下,不方便给高度,但是子盒子浮动就不占有位置,最后父级盒子高度为0,就影响了下面的标准流盒子
- 由于浮动元素不再占用原文档流的位置,所以它会对后面的元素排版产生影响
- 准确地说,并不是清除浮动,而是清除浮动后造成的影响
本质:
清除浮动主要为了解决父级元素因为子级浮动引起内部高度为0的问题。清除浮动之后, 父级就会根据浮动的子盒子自动检测高度。父级有了高度,就不会影响下面的标准流了
方法:
在CSS中,clear属性用于清除浮动
- 语法:
选择器 {clear:属性值;}
| 属性值 | 描述 |
|---|---|
| left | 不允许左侧有浮动元素(清除左侧浮动的影响) |
| right | 不允许右侧有浮动元素(清除右侧浮动的影响) |
| both | 同时清除左右两侧浮动的影响(常用) |
1).额外标签法(隔墙法)
W3C推荐的做法是通过在浮动元素末尾添加一个空的标签例如 <div style=”clear:both”></div>,或则其它标签br等亦可
- 优点: 通俗易懂,书写方便
- 缺点: 添加许多无意义的标签,结构化较差
2).父级添加overflow属性
可以给父级添加: overflow: hidden| auto| scroll; 都可以实现
优点: 代码简洁
缺点: 内容增多时候容易造成不会自动换行导致内容被隐藏掉,无法显示需要溢出的元素
3).使用after伪元素
:after 是空元素额外标签法的升级版,好处是不用单独加标签了
使用方法:
.clearfix:after {content: \"\";display: block;height: 0;clear: both;visibility: hidden;}/* IE6、7 专有 */.clearfix {*zoom: 1;}
- 优点: 符合闭合浮动思想,结构语义化正确
- 缺点: 由于IE6-7不支持:after,需要使用zoom:1触发 hasLayout
- 代表网站: 百度、淘宝网、网易等
4).使用双伪元素
使用方法:
.clearfix:before,.clearfix:after {content:\"\";display:table; /*此元素会作为块级表格来显示(类似 <table>),表格前后带有换行符*/}.clearfix:after {clear:both;}.clearfix {*zoom:1;}
- 优点: 代码更简洁
- 缺点: 由于IE6-7不支持:after,需使用zoom:1触发 hasLayout
- 代表网站: 小米、腾讯等
清除浮动总结
啥时候用清除浮动:
- 父级没高度
- 子盒子浮动了
- 影响下面布局了,就应该清除浮动了
| 清除浮动的方式 | 优点 | 缺点 |
|---|---|---|
| 额外标签法(隔墙法) | 通俗易懂,书写方便 | 添加许多无意义的标签,结构化较差 |
| 父级overflow:hidden; | 书写简单 | 溢出隐藏 |
| 父级after伪元素 | 结构语义化正确 | 由于IE6-7不支持:after,兼容性问题 |
| 父级双伪元素 | 结构语义化正确 | 由于IE6-7不支持:after,兼容性问题 |
13. 定位(position)
将盒子定在某一个位置,自由漂浮在其他盒子(包括标准流和浮动)的上面
定位也是用来布局的,它有两部分组成:
定位 = 定位模式 + 边偏移
13.1 边偏移
简单说, 定位的盒子,是通过边偏移来移动位置的
在 CSS 中,通过
top
、
bottom
、
left
和
right
属性定义元素的边偏移:(方位名词)
| 边偏移属性 | 示例 | 描述 |
|---|---|---|
top |
top: 80px |
顶端偏移量,定义元素相对于其父元素上边线的距离 |
bottom |
bottom: 80px |
底部偏移量,定义元素相对于其父元素下边线的距离 |
left |
left: 80px |
左侧偏移量,定义元素相对于其父元素左边线的距离 |
right |
right: 80px |
右侧偏移量,定义元素相对于其父元素右边线的距离 |
定位的盒子有了边偏移才有价值。 一般情况下,凡是有定位的地方必定有边偏移
13.2 定位模式
在 CSS 中,通过
position
属性定义元素的定位模式,语法:
选择器 {position: 属性值;}
定位模式是有不同分类的,视情况而定
| 值 | 语义 |
|---|---|
static |
静态定位 |
relative |
相对定位 |
absolute |
绝对定位 |
fixed |
固定定位 |
1. 静态定位
- 静态定位是元素的默认定位方式,无定位的意思。它相当于 border里面的none, 不要定位的时候用
- 静态定位按照标准流特性摆放位置,它没有边偏移
- 静态定位在布局时几乎不使用
2. 相对定位
-
相对定位是元素相对于它原来在标准流中的位置来移动的
-
原来在标准流的区域继续占有,后面的盒子仍然以标准流的方式对待它
3. 绝对定位
元素以带有定位的父级元素来移动位置
-
完全脱标 —— 完全不占位置
-
父元素没有定位,则以浏览器为准定位(Document 文档)
-
父元素有定位,将元素依据最近的已经定位(绝对、固定或相对定位)的父元素(祖先)进行定位
定位口诀:
子绝父相 —— 子级是绝对定位,父级要用相对定位
4. 固定定位
固定定位是绝对定位的一种特殊形式: (认死理型)
- 完全脱标 —— 完全不占位置
- 只认浏览器的可视窗口 ——
浏览器可视窗口 + 边偏移属性
来设置元素的位置
- 跟父元素没有任何关系,单独使用
- 不随滚动条滚动
5. 定位的扩展
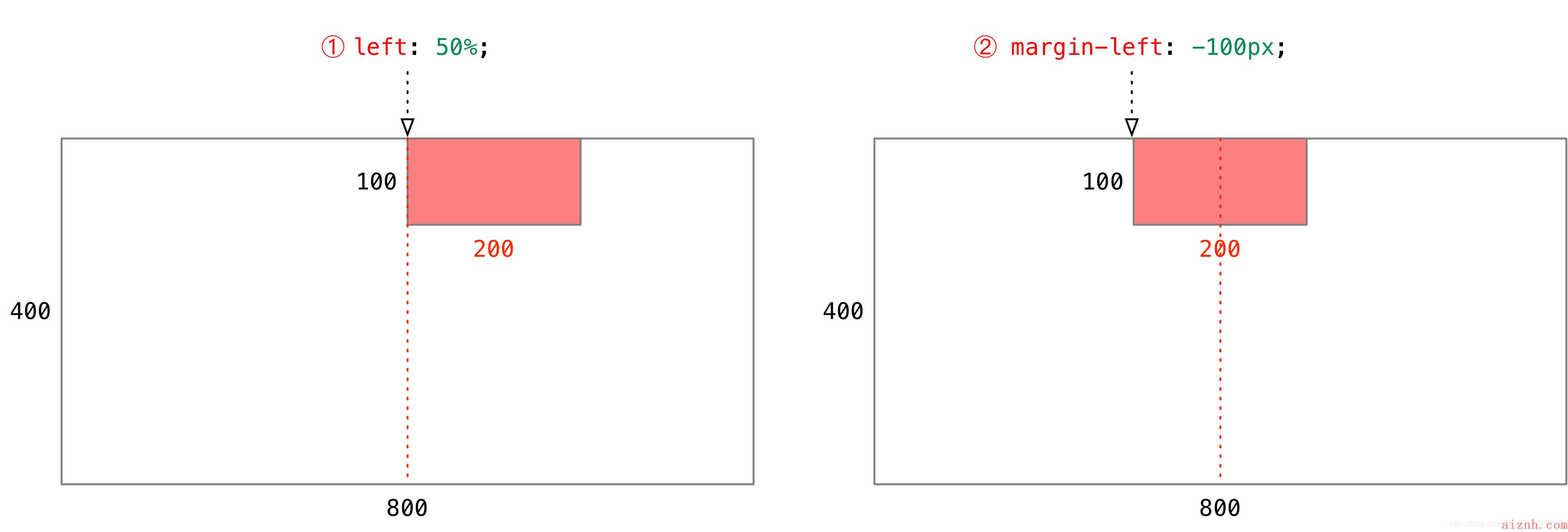
绝对定位的盒子居中
绝对定位/固定定位的盒子不能通过设置
margin: auto来水平居中
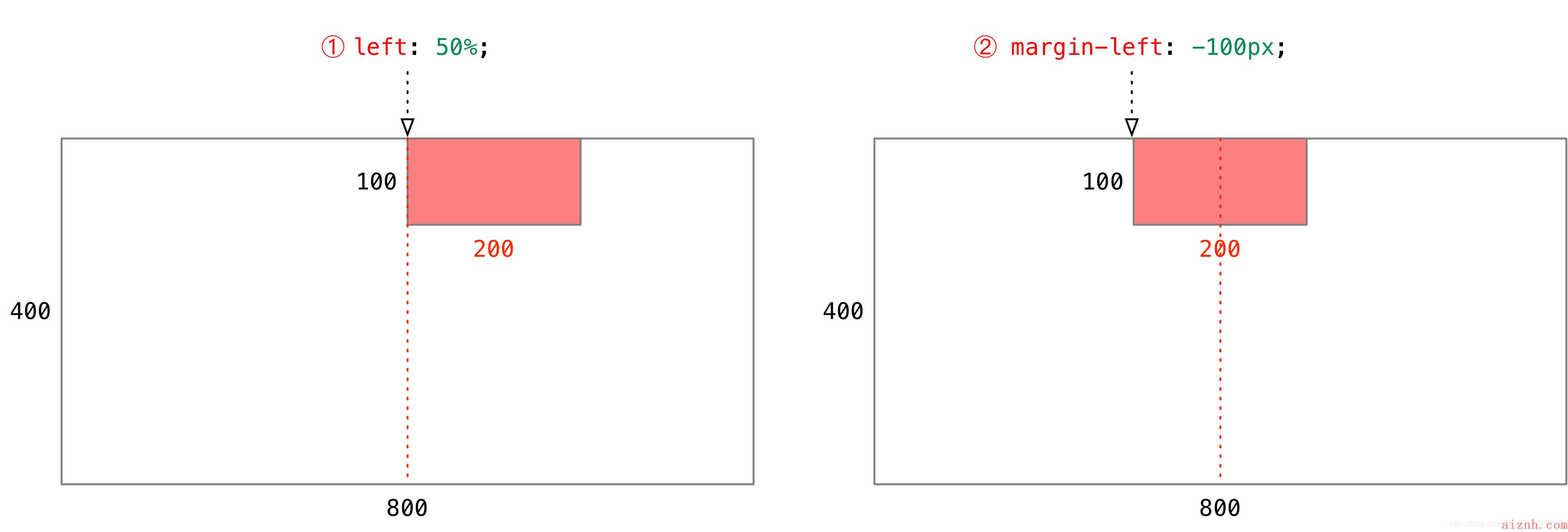
在使用绝对定位时要想实现水平居中,可以:
-
left: 50%;
:让盒子的左侧移动到父级元素的水平中心位置
- 利用margin-left让盒子向左移动自身宽度的一半

13.3 堆叠顺序(z-index)
在使用定位布局时,可能会出现盒子重叠的情况
加了定位的盒子,默认后来者居上, 后面的盒子会压住前面的盒子
应用
z-index
层叠等级属性可以调整盒子的堆叠顺序
z-index
的特性:
- 属性值:正整数、负整数或 0,默认值是 0,数值越大,盒子越靠上
- 如果属性值相同,则按照书写顺序,后来居上
- 数字后面不能加单位
要点:
z-index
只能应用于相对定位、绝对定位和固定定位的元素,其他标准流、浮动和静态定位无效
13.4 定位改变display属性
display 是显示模式, 可以改变显示模式有以下方式:
- 可以用inline-block 转换为行内块
- 可以用浮动 float 默认转换为行内块
- 绝对定位和固定定位也和浮动类似,默认转换的特性转换为行内块
一个行内的盒子,如果加了浮动、固定定位和绝对定位,不用转换,就可以给这个盒子直接设置宽度和高度等
同时:
浮动元素、绝对定位(固定定位)元素的都不会触发外边距合并的问题
也就是说,给盒子改了浮动或者定位,就不会有垂直外边距合并的问题了
13.5 定位小结
| 定位模式 | 是否脱标占有位置 | 移动位置基准 | 模式转换(行内块) | 使用情况 |
|---|---|---|---|---|
| 静态static | 不脱标,正常模式 | 正常模式 | 不能 | 几乎不用 |
| 相对定位relative | 不脱标,占有位置 | 相对自身位置移动 | 不能 | 基本单独使用 |
| 绝对定位absolute | 完全脱标,不占有位置 | 相对于定位父级移动位置 | 能 | 要和定位父级元素搭配使用 |
| 固定定位fixed | 完全脱标,不占有位置 | 相对于浏览器移动位置 | 能 | 单独使用,不需要父级 |
注意:
- 边偏移需要和定位模式联合使用,单独使用无效
-
top
和
bottom
不要同时使用
-
left
和
right
不要同时使用
14. CSS技巧
14.1 元素的显示与隐藏
-
目的
让一个元素在页面中消失或者显示出来
-
场景
类似网站广告,点击关闭就不见了,但重新刷新页面又会重新出现
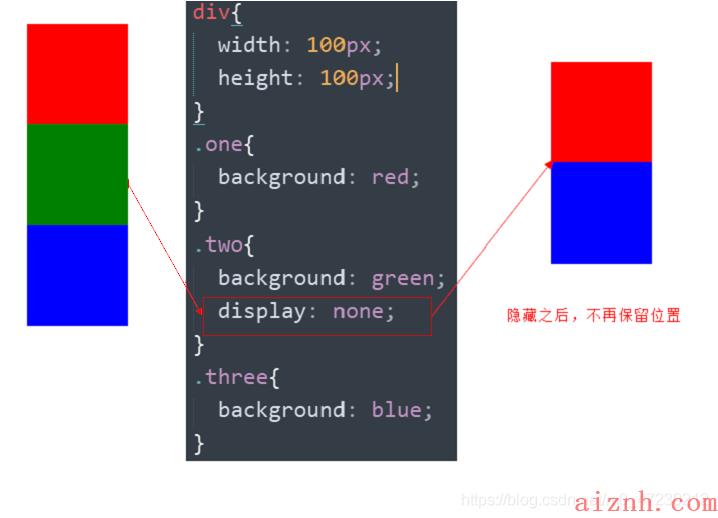
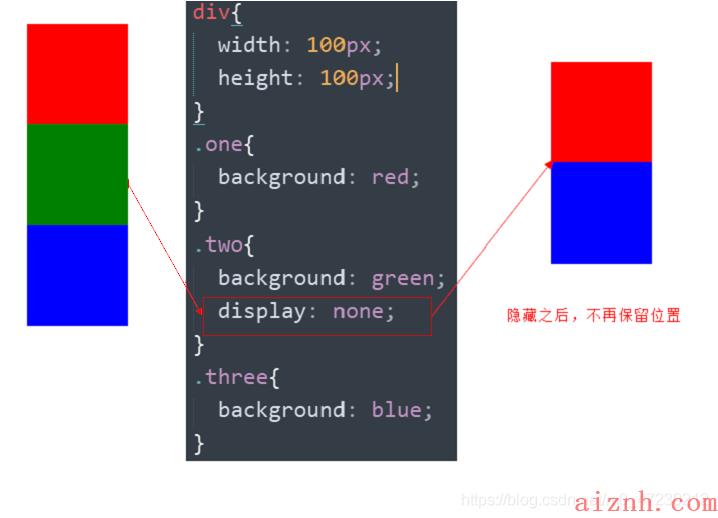
display 显示
display: none 隐藏对象display:block 除了转换为块级元素之外,同时还有显示元素的意思
- 特点: 隐藏之后,不再保留位置

实际开发场景:
配合js做特效,比如下拉菜单,原先没有,鼠标经过,显示下拉菜单, 应用极为广泛
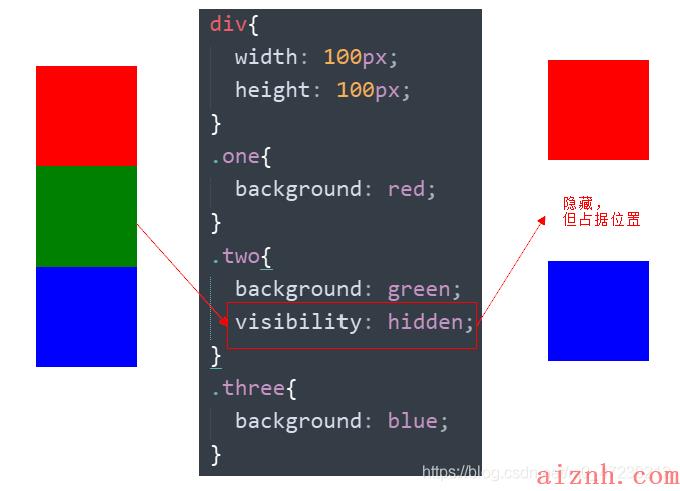
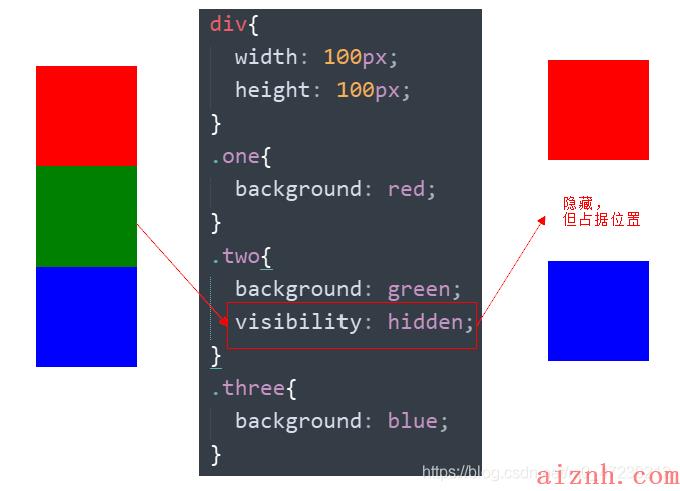
visibility 可见性
visibility:visible; 对象可视visibility:hidden; 对象隐藏
- 特点: 隐藏之后,继续保留原有位置

overflow 溢出
- 检索或设置当对象的内容超过其指定高度及宽度时如何管理内容
| 属性值 | 描述 |
|---|---|
| visible | 不剪切内容也不添加滚动条 |
| hidden | 不显示超过对象尺寸的内容,超出的部分隐藏掉 |
| scroll | 不论是否超出内容,总是显示滚动条 |
| auto | 超出自动显示滚动条,不超出不显示滚动条 |

使用场景:
- 清除浮动
- 隐藏超出内容, 不允许内容超过父盒子
14.2 用户界面样式
- 所谓的界面样式, 就是更改一些用户操作样式,以便提高更好的用户体验更改用户的鼠标样式
- 表单轮廓等
- 防止表单域拖拽
鼠标样式cursor
设置或检索在对象上移动的鼠标指针采用何种系统预定义的光标形状
| 属性值 | 描述 |
|---|---|
| default | 小白 默认 |
| pointer | 小手 |
| move | 移动 |
| text | 文本 |
| not-allowed | 禁止 |
鼠标放我身上查看效果哦:
<ul><li style=\"cursor:default\">我是小白</li><li style=\"cursor:pointer\">我是小手</li><li style=\"cursor:move\">我是移动</li><li style=\"cursor:text\">我是文本</li><li style=\"cursor:not-allowed\">我是文本</li></ul>
轮廓线 outline

是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用
outline : outline-color || outline-style || outline-width;
平时一般都是去掉的,最直接的写法是 : outline: 0; 或者 outline: none;
<input type=\"text\" style=\"outline: 0;\"/>
防止拖拽文本域resize
实际开发中,文本域右下角是不可以拖拽的:
<textarea style=\"resize: none;\"></textarea>
总结
| 属性 | 用途 | 用途 |
|---|---|---|
| 鼠标样式 | 更改鼠标样式cursor | 样式很多,重点记住 pointer |
| 轮廓线 | 表单默认outline | outline 轮廓线,一般直接去掉,border是边框,经常用 |
| 防止拖拽 | 主要针对文本域resize | 防止用户随意拖拽文本域,造成页面布局混乱 |
14.3 vertical-align 垂直对齐
-
有宽度的块级元素居中对齐,是margin: 0 auto;
-
让文字居中对齐,是 text-align: center;
垂直对齐:
vertical-align : baseline | top | middle | bottom;
-
要点:
vertical-align 不影响块级元素中的内容对齐,它只针对于行内元素或者行内块元素
特别是行内块元素, 通常用来控制图片/表单与文字的对齐
图片、表单和文字对齐
可以通过vertical-align 控制图片和文字的垂直关系,默认的图片会和文字基线对齐

去除图片底侧空白缝隙
-
原因:
图片或者表单等行内块元素,它的底线会和父级盒子的基线对齐
就是图片底侧会有一个空白缝隙

-
解决的方法就是:
给img加上vertical-align:middle | top| bottom等等,让图片不要和基线对齐
-
给img 添加 display:block; 转换为块级元素就不会存在问题了
14.4 溢出的文字省略号显示
white-space
- white-space设置或检索对象内文本显示方式,通常使用于强制一行显示内容
white-space:normal ;默认处理方式white-space:nowrap ;强制在同一行内显示所有文本,直到文本结束或者遭遇br标签对象才换行
text-overflow 文字溢出
- 设置或检索是否使用一个省略标记(…)标示对象内文本的溢出
text-overflow : clip ;不显示省略标记(...),而是简单的裁切text-overflow:ellipsis ;当对象内文本溢出时显示省略标记(...)
注意:
一定要首先强制一行内显示,再和overflow属性搭配使用
总结三步曲
/*1. 先强制一行内显示文本 */white-space: nowrap;/*2. 超出的部分隐藏 */overflow: hidden;/*3. 用省略号替代超出的部分 */text-overflow: ellipsis;
14.5 CSS精灵技术(sprite)
当用户访问一个网站时,需要向服务器发送请求,网页上的每张图像都要经过一次请求才能展现给用户
然而,一个网页中往往会应用很多小的背景图像作为修饰,当网页中的图像过多时,服务器就会频繁地接受和发送请求,这将大大降低页面的加载速度
为了有效地减少服务器接收和发送请求的次数,提高页面的加载速度
随之就出现了CSS精灵技术(也称CSS Sprites、CSS雪碧)
精灵技术概述:
CSS 精灵其实是将网页中的一些背景图像整合到一张大图中(精灵图),各个网页元素通常只需要精确定位到精灵图中不同位置的某个小图
这样,当用户访问该页面时,只需向服务发送一次请求,网页中的背景图像即可全部展示出来
需要使用CSS的
- background-image
- background-repeat
- background-position属性进行背景定位
- 其中最关键的是使用background-position 属性精确地定位
核心
css精灵技术主要针对于背景图片,插入的图片img 是不需要这个技术的
- 精确测量每个小背景图片的大小和位置
- 给盒子指定小背景图片时,背景定位基本都是负值
制作精灵图
把小图拼合成一张大图
大部分情况下,精灵图都是网页美工做
精灵图上放的都是小的装饰性质的背景图片,插入图片不能往上放可以横向摆放也可以纵向摆放,但是每张图片之间要留有适当的空隙在精灵图的最低端,留一片空隙,方便以后添加其他精灵图
14.6 解锁三角形之美
- 用css 边框可以模拟三角效果
- 宽度高度为0
- 4个边框都要写, 只保留需要的边框颜色,其余的不能省略,都改为 transparent 透明就好了
- 为了照顾兼容性,低版本的浏览器,加上font-size: 0; line-height: 0;
直接给div加样式:
div {width: 0;height: 0;line-height: 0;font-size: 0;border-top: 20px solid red;border-right: 20px solid pink;border-bottom: 20px solid orange;border-left: 20px solid purple;}
效果:
15. 放学别走

厉害呀,居然能看到这里 (嘴角微微上扬)
下一期的JS复习,不见不散,嘿嘿
文档还是要继续多看看哦
W3C
菜鸟教程
MDN
BootCDN
前端开发仓库
 爱站程序员基地
爱站程序员基地