前言
在制作顶部菜单的时候,都会要求制作弹出的二级菜单,早先的做法是用jQuery的来控制二级菜单的显示和过渡动画,但利用CSS3中的transform属性后,这一切都变得异常简单
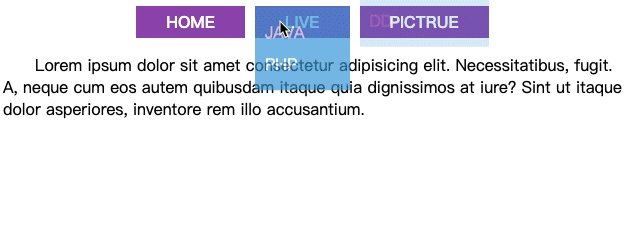
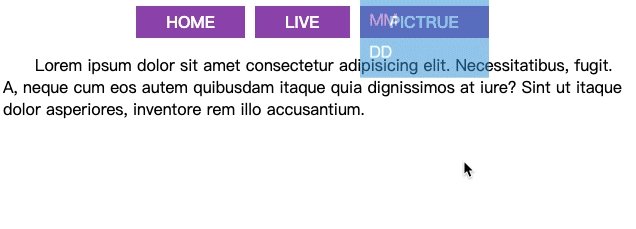
先上效果

制作方法
核心就是利用了transform的区域位移方法,在配合上li标签的hover伪类和动画延时,从而简单实现了子菜单的显示
<nav><ul><li><strong>home</strong><div><a href="">cms</a><a href="">crm</a></div></li><li><strong>live</strong><div><a href="">java</a><a href="">php</a></div></li><li><strong>pictrue</strong><div><a href="">mm</a><a href="">dd</a></div></li></ul></nav>
*{padding: 0;margin: 0;box-sizing: border-box;}body{width: 100vw;height: 100vh;display: flex;flex-direction: column;justify-content: flex-start;align-items: center;}nav{margin: 10px;}nav ul {list-style-type: none;height: 32px;display: flex;}nav ul li{margin-right: 10px;}nav ul li strong{text-transform: uppercase;background-color: #9b59b6;color: white;padding: 5px 30px;line-height: 30px;cursor: pointer;}nav ul li strong+div{display: flex;flex-direction: column;background-color: #3498db;padding: 10px;transform: translateY(-110%);opacity: 0;transition: .3s;transform-origin: top;}nav ul li:hover div{transform: translateY(0);opacity: 1;}nav ul li strong+div a{color: white;text-decoration: none;text-transform: uppercase;padding: 5px 0;}
到此这篇关于利用transform实现一个纯CSS弹出菜单的示例代码的文章就介绍到这了,更多相关纯CSS弹出菜单内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
 爱站程序员基地
爱站程序员基地


