Promise以及async/await
- 一、异步编程
- 一、同步API
- 二、异步API
- 三、同步API与异步API的区别
一、异步编程
谈到Promise不得不说这个异步编程的概念,还有涉及到的回调地狱。在JavaScript中API分为同步API和异步API,那么什么是同步API,什么又是异步API呢?
一、同步API
同步API:只有当前API执行完成后,才能执行下一个API。JavaScript语言的一大特点就是单线程,也就是说,同一个时间只能做一件事。平常我们写的一般JavaScript的代码是按顺序执行的,这就是同步API。
二、异步API
异步API:当前API的执行不会阻塞后续代码的执行。异步API是一个耗时操作,
比如说发送请求,文件读取,定时器的回调,DOM的事件处理函数等等
。 JavaScript的异步是通过回调函数实现的,即通过任务队列,在主线程执行完当前的任务栈(所有的同步操作),主线程空闲后轮询任务队列,并将任务队列中的任务(回调函数)取出来执行。“回调函数”(callback),就是那些会被主线程挂起来的代码。异步任务必须指定回调函数,当主线程开始执行异步任务,就是执行对应的回调函数。其他更详细的异步API信息可以自行了解JS的事件循环(Event Loop)机制。
三、同步API与异步API的区别
- 1、同步API可以从返回值(
使用return
)中拿到API的执行结果,但是异步API是不可以的。比如说定时器当中的函数的返回值是不可以直接拿到的。
异步API的值是通过回调函数拿到的
。不能在定时器的回调函数中使用return将返回值返回,只能在调用回调函数时的实参当中。
演示定时器中的异步API返回值的获取:
function fn(callback){//定时器的回调是异步API,只能通过回调函数才能将值返回,不能使用returnsetTimeout(function(){callback({msg:\'我是返回值\'},1000)})}// 调用函数时,必须传递回调,回调的形参即是异步API的返回值fn(function(data){console.log(data)})
- 2、代码执行顺序的不同
同步API从上到下依次执行,前面代码会阻塞后面代码的执行。
异步API不会等待API的执行完成再向下执行代码。
代码的执行顺序:在执行代码时,将同步任务放在同步代码执行区,异步任务放在异步代码执行区,将异步任务的回调函数放在回调函数队列,当同步代码执行完毕之后,再去执行异步任务的回调函数。
二、回调地狱与Promise
- 1、回调地狱现象的出现:异步API的回调函数执行了,就代表异步任务执行完毕,可以拿到返回值了,
如果我们想按顺序实行多个异步任务,那么就将第二个异步任务放在第一个异步任务的回调函数当中
,如果任务有多个,那么就是一个回调函数嵌套着一个回调函数,这种现象就叫做
回调地狱
。
- 2、
ES6回调地狱的解决:promise
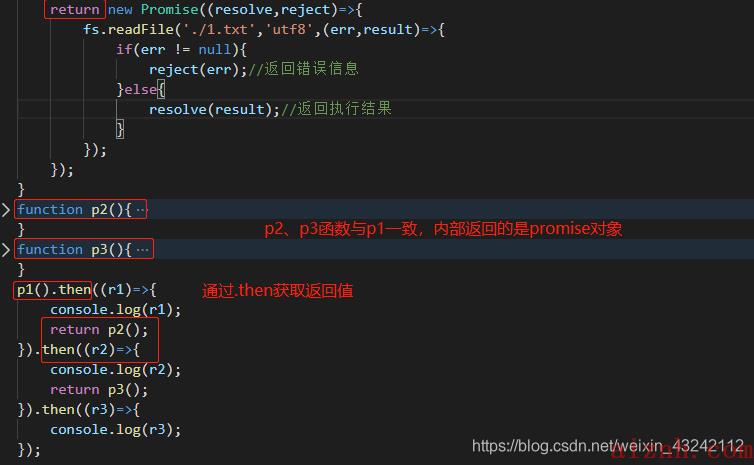
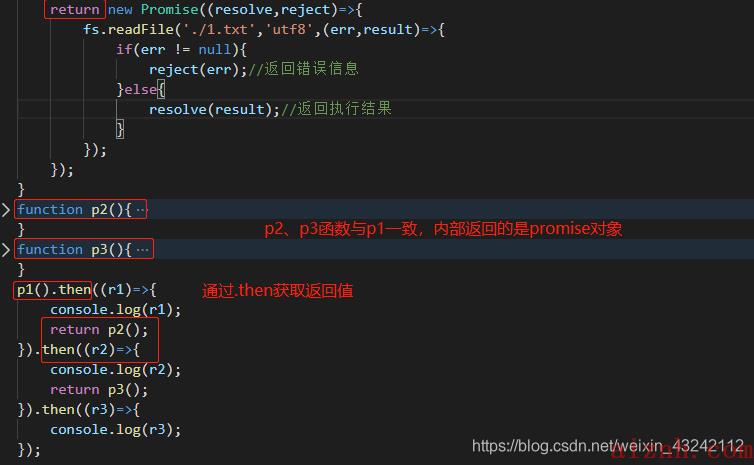
:Promise是一个构造函数,使多个异步函数依次执行。这个对象可以使用then方法获取返回值,then方法的参数是回调函数,返回值在回调函数的形参中。.
- 3、Promise语法:let promise = new promise((resolve,reject)=>{
放置异步任务:定时器和文件读取等。
resolve是将返回值返回给外部,
reject是将失败信息返回给外部。这两个参数就是两个回调函数。
}) - 4.使用示例:

三、ES7中的async/await
自从promise出现之后,回调地狱的问题是解决了,但是可以从上面的示例中看到,代码结构依旧臃肿,依旧存在嵌套。ES7中的async/await就是来解决上面的代码臃肿问题的,async/await也称之为异步函数。非常推荐使用!!!
需要注意以下几点:
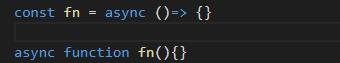
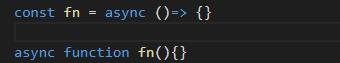
- 1、在普通函数定义前加上async关键字。

- 2、异步函数的
默认返回值就是promise对象
。
- 3、
返回值可以在异步函数内部使用return返回
,在外部还是使用then获取。错误信息使用throw抛出,还是使用catch获取。但是在异步函数内部抛出错误信息之后,后面的代码将不再执行。
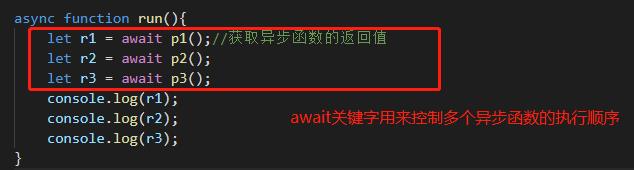
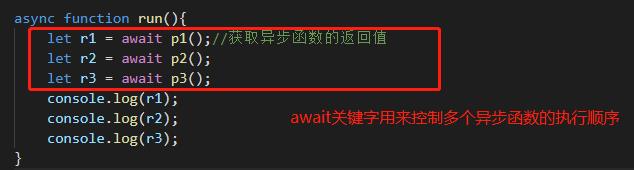
- 4、
await关键字
:只能出现在异步函数中,这个关键字后面只能跟promise对象,可以暂停异步函数的执行,等待promise对象返回结果后再向下执行函数。用来决定异步函数的执行顺序。
使用示例1:
使用示例2:
// 发送异步请求,获取数据async getTableInfo(){const {data:res} = await this.axios.get(\"你的url\")this.tableData= res.data}
函数名前加上async之后才可以才函数内部使用await关键字
,await后面必须跟的是promise对象,而axios是基于promise的。加上await之后会等待当前请求返回结果获取到之后,也就是先拿到data,再向下执行this.tableData= res.data。
 爱站程序员基地
爱站程序员基地



![[翻译] Backpressure explained — the resisted flow of data through software-爱站程序员基地](https://aiznh.com/wp-content/uploads/2021/05/1-220x150.jpeg)

