
CSS入门到实践(三)
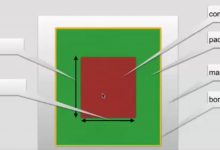
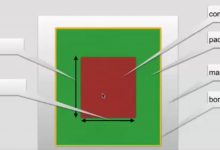
CSS盒子模型 内边距: padding:100px //所有内边距 padding-top:100px //上边距 padding-left:100px //左边距 padding-bottom:100px //下边距 padding-r...

CSS盒子模型 内边距: padding:100px //所有内边距 padding-top:100px //上边距 padding-left:100px //左边距 padding-bottom:100px //下边距 padding-r...

CSS3结构类: 1、我们把css3里的:nth选择器称之为:css3结构类2、:first-child :last-child :nth-child(n) :nth-last-child3、:nth-of-type :nth-last-o...

半透明: background: rgba(221,221,221,0.5);/* r:red g:green b:blue a:alpha(半透明):0-1,1是不透明,0是全透明 */ 渐变色(从上到下): background: li...

1、伪类 伪类:专门用来表示元素的一种特殊状态 常用伪类选择器 (1)a标签:a:link/:visited/:hover/:active(注意顺序) (2):focus 获得焦点 (3):first-child/:last-child/:...

大家都知道,不管是在平常布局中还是在面试当中都会遇到让一个盒子水平且垂直居中的情况,在这里总结了几种常用的居中方法: [code]1、绝对定位居中(最常用、好用)2、负margin居中(传统方法)3、margin固定宽高居中4、flex居中...

解决方案 这里有两个方案,使用rgba()间接的设定opacity的值,这个属性不会向下继承,或者既然opacity会被子级元素继承,那就把opacity属性放到同级元素实现,下面通过示例具体说说这两种方式: 1.使用rgba()间接的设定...
![css中:checked和[checked]的区别-爱站程序员基地](https://aiznh.com/wp-content/uploads/2021/06/20210608221212-60bfeb3cece1e-220x134.jpg)
:checked伪类选择器来表示该元素是否被选中,如果被选中则显示定义的样式,没选中则不显示。[checked]是表示含有checked属性的元素,无论选没选中都会显示定义的样式。 <!doctype html><html...

CSS定位 css定位:改变元素在页面上的位置css定位机制: 普通流:元素按照其在HTML中的位置顺序决定排布的过程 浮动float属性: left/right/inherit/none cleart属性:去掉浮动属性 left/righ...

当谈及设置网页样式的时候,我们可以选择在项目中使用纯 CSS 或是 SCSS(除了其它处理器之外)。SCSS 是 CSS 的超集。大多数的开发者都认为,受益于高级的功能和清晰的语法,SCSS 使用起来比 CSS 更加方便。 在这篇文章中我想...

CSS3选择器-30个 1、*:通用元素选择器 2、#ID:ID选择器 3、.class:类选择器 4、E :元素选择器 5、E X:元素组合选择器 6、E :visited and E:link 伪类选择器 7、X + Y:毗邻元素选择器...