
css中颜色的几种表达方式
网页中的预定义色,使用英文单词进行颜色的表示;比如red,blue等 三位的十六进制;比如#F00(每个颜色由一个十六进制来表示) 六位的十六进制;比如#FF0000(每个颜色由两个十六进制来表示) RGB三原色:RGB(255,0,0)这...

网页中的预定义色,使用英文单词进行颜色的表示;比如red,blue等 三位的十六进制;比如#F00(每个颜色由一个十六进制来表示) 六位的十六进制;比如#FF0000(每个颜色由两个十六进制来表示) RGB三原色:RGB(255,0,0)这...

CSS3中那些新增的选择器 要使用css对HTML页面中的元素实现一对一,一对多或者多对一的控制,这就需要用到CSS选择器。HTML页面中的元素就是通过CSS选择器进行控制的。 css3之前的选择器 id选择器 类选择器 伪类选择器(:li...

ps基本操作 基本操作 移动工具 V 自由变形 图层操作(重点) 矩形选区工具 M 颜色填充 索套工具 L 多边形套索 磁性套索工具 魔棒工具 W 选区布尔运算(与魔棒工具一起用) 钢笔工具: P 基本操作 文件下拉菜单: 新建 新建文档 ...

引 网页中常见的一些三角形,无需制作成图片或者字体图标,使用CSS就可以直接画出来。如小米官网中: 以及京东网页中的: 那么这些三角通过是CSS怎么实现的呢? 三角的实现 我们可以通过将一个div容器的宽和高都设置为0,然后设置容器的边框来...

1. 视觉格式化模型(布局规则) 盒模型为规定单个盒子的规则,视觉格式化模型(布局规则) 页面中的多个盒子排列规则,视觉格式化模型大体上将页面中盒子的排列分为三种方式: 常规流 浮动 定位 2. 常规流布局 不同的名称为常规流、文档流、普通...

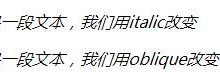
font-style属性 我们知道在css样式中所提供的font-style属性中常用有三个值:normal/italic/oblique但是在css中对italic和oblique的解释是italic是斜体字,oblique是倾斜的文字,...

圣杯布局 什么是圣杯布局? 简单的理解就是一行三列盒子 分为左中右,然后左和右边的盒子有个固定的宽度 中间的盒子就可以形成一个宽度自适应的效果。 大概的效果图就是这个亚子: 然后我是用的flex的布局来做的这个效果,原理呢也非常简单。 就是...

H5C3基础 一、HTML5 的新特性 1.1 HTML5 新增的语义化标签 1.2 HTML5 新增的多媒体标签 ① 视频< video> ② 音频< audio> 1.3 HTML5 新增的 input 类型 1...

1.white-space属性:设置如何处理元素内的空白。 2.word-wrap属性:允许长单词或 URL 地址换行到下一行。 3.word-break属性:规定自动换行的处理方法。

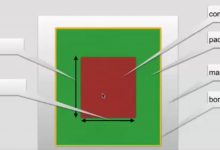
CSS盒子模型 内边距: padding:100px //所有内边距 padding-top:100px //上边距 padding-left:100px //左边距 padding-bottom:100px //下边距 padding-r...