
CSS3—媒体查询、CSS3—多列布局
一、Media Query响应式布局—媒体查询 应式布局是在2010年5月份提出的一个概念,简而言之,就是一个网站能够兼容多个终端——而不是为每个终端做一个特定的版本。这个概念是为解决移动互联网浏览而诞生的。响应式布局可以为不同终端的用户提...

一、Media Query响应式布局—媒体查询 应式布局是在2010年5月份提出的一个概念,简而言之,就是一个网站能够兼容多个终端——而不是为每个终端做一个特定的版本。这个概念是为解决移动互联网浏览而诞生的。响应式布局可以为不同终端的用户提...

CSS简介css的主要使用场景就是美化网页 布局页面CSS是层叠样式表(Cascading Style Sheets)的简称 CSS也是一种标记语言 CSS语法规范CSS规则由两个主要的部分构成: 选择器以及一条或者多条声明选择器 {属性:...

一、CSS书写顺序1.位置属性(position, top, right, z-index, display, float等)2.大小(width, height, padding, margin)3.文字系列(font, line-hei...

filter和backdrop-filter具有一定区别: Filter不仅仅作用于当前元素,后代元素也会继承这个属性,作用于一个空背景元素则没有效果。 backdrop-filter 是使透过该层的底部元素模糊化 backdrop-fil...

元素 概念:html标签就是元素,元素一般有内部盒子和外部盒子 区分: 元素外部盒子内部盒子块级盒子内联级盒子块级盒子内联级盒子 分类:根据外部盒子的不同可以分为内联元素和块级元素;根据内容是否能替换可以分为替换元素和非替换元素。 尺寸:元...

(第一次发博客)之前关于选择器的概念有点陌生,因为 一个偶然的机会,我发现了这个页面。我做了一天才完成,现在感觉对选择器有了基本的了解,跟大家分享一下。小白的话,可以参考一下;大佬的话,麻烦给我留点意见; 1、plate //选择plate...

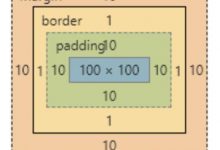
盒子模型(CSS重点) 目标: 理解:能说出盒子模型有那四部分组成 能说出内边距的作用以及对盒子的影响 能说出padding设置不同数值个数分别代表的意思 能说出块级盒子居中对齐需要的2个条件 能说出外边距合并的解决方法 应用: 能利用边框...

行高的用途 1、可以将行高设置为和高度一样的值,使单行文字在一个元素中垂直居中显示height:200px;line-height:200px;2、行高(line-height)– 行高指文字占有的实际高度– 可以通...

filter(滤镜) 属性 html{-webkit-filter: grayscale(100%); /* Chrome, Safari, Opera */filter: grayscale(100%);//将图像转换为灰度图像。-web...

一、后代选择器 <!DOCTYPE html><html lang=\"en\"><head><meta charset=\"UTF-8\"><meta name=\"viewport\...