
css3实现鼠标悬浮 显示/隐藏
css显示/隐藏 以前我们总是通过js去实现一些简单的隐藏和显示 自从前后端开始分离后更多人把这些能用css实现的东西 放在了前端 如账号密码的判断等现在我们有这样的代码 <!DOCTYPE html><html lang...

css显示/隐藏 以前我们总是通过js去实现一些简单的隐藏和显示 自从前后端开始分离后更多人把这些能用css实现的东西 放在了前端 如账号密码的判断等现在我们有这样的代码 <!DOCTYPE html><html lang...

/滚动条样式/::-webkit-scrollbar {/滚动条整体样式/width: 4px; /高宽分别对应横竖滚动条的尺寸/height: 4px;}::-webkit-scrollbar-thumb {/滚动条里面小方块/borde...

定位(positio) 简介 定位是一种更加高级的布局手段,通过定位可以将元素摆放到页面的任意位置 使用position属性来设置定位static 默认值,元素是静止的没有开启定位 relative 开启元素的相对定位 absolute 开...

元素类型 根据css显示分类,XHTML元素被分为 三种类型:块状元素,内联元素,可变元素 && 三种类型: 块状元素,内联元素,内联块元素(css2.1增加) 块状元素的特点 A:块状元素在网页中就是以块的形式显示,所谓块...

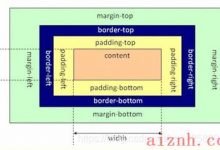
一、盒子模型 盒子模型是css中一个重要的概念,理解了盒子模型才能更好的排版。W3C组织建议把网页上元素看成是一个个盒子。盒模型主要定义四个区域:内容(content)、内边距(padding)、边框(border)、外边距(margin)...

浏览器前缀 浏览器前缀 浏览器 -webkit- Google Chrome, Safari, Android Browser -moz- Firefox -o- Opera -ms- Internet Explorer, Edge -kh...

一、css3里面的2D <head lang=\"en\"><meta charset=\"UTF-8\"><title></title><style>.box{margin: 2...

简介 CSS(cascading style sheet)级联样式、层叠样式 显示数据与显示分离: 网页的数据由html5提供 网页的显示由css3控制 网页的行为由JavaScript实现 CSS样式 1、行内样式 写在标签之内写styl...

我们做登录页面时有时需要用户名和密码俩端对齐,这样显得美观一点,下面介绍一下几种实现方法: 一、使用text-align属性(只兼容谷歌、火狐浏览器): html <ul><li>密码</li><l...

CSS汇总目录导航(点我传送) CSS元素显示模式 1.块级元素 2.行内元素 3.行内块元素 4.元素显示模式的切换 5.元素显示模式的总结 1.块级元素 2.行内元素 3.行内块元素 4.元素显示模式的切换 特殊情况下 我们需要元素模式...