
CSS 复合选择器
一、后代选择器 <!DOCTYPE html><html lang=\"en\"><head><meta charset=\"UTF-8\"><meta name=\"viewport\...

一、后代选择器 <!DOCTYPE html><html lang=\"en\"><head><meta charset=\"UTF-8\"><meta name=\"viewport\...

语法 background: linear-gradient(direction,color-stop1,color-stop2,...); direction:用角度值指定渐变的方向(或角度)。 color-stop1,color-sto...

前端 css3,filter实现不但可以实现网页灰色效果,还可以辅助实现黑夜模式效果。我们来看看实现方式吧! filter属性介绍 filter: none | blur() | brightness() | contrast() | dr...

BFC BFC产生的一系列问题一直是初学者感到困惑的地方,本文就不对BFC进行阐述了,相关的文章和书籍解释得都很详细。 我把常见的几种情况做了一个汇总演示,点击按钮即可看到结果,你也可以打开开发者工具查看样式的改变情况。 演示地址 http...

笔者在嵌入式领域深耕6年,对嵌入式项目构建,BLDC电机控制,产品上位机开发以及产品量产和产品售后维护有多年工作经验。经验分享,从0到1, 让我带你从实际工作的角度走进嵌入式成长之路。 原创不易,欢迎大家关注我的微信公众号:嵌入式工...

笔记:1.类选择器 小练习: <html><head><!--!+tab键生成基本格式 只写针对知识点的写法--><title> 练习</title><style>.r...

染色效果 染色效果,为一幅灰度图片(或是被转换为灰度模式的彩色图片)添加染色效果,可以为不同风格的额照片带来视觉上的一致性。 基于滤镜的解决方案 sepia() ,降低饱和度的橙黄色染色效果,几乎像素的色相值会被收敛到35~40. 使用 s...

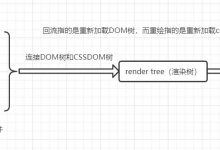
渲染树 HTML渲染的步骤: 1.渲染HTML标签建立DOM树2渲染CSS标签建立CSSOM树3.结合CSSOM树和DOM树形成一个render tree4.在render树上运行布局来计算每个节点的形状5.在屏幕上画每一个节点 PS:渲染...

uni-app 怎么获取input里的数据,怎么修改input的placeholder样式 1.写两个input标签,获取值变化,提示信息,提示样式 <template><view><comeBack text...

表单标签 相对路径:同级文件夹 :空下一级文件夹 :/上一级文件夹 :…/上上级文件夹 :…/…/*概念 :用于采集用户输入的数据的,用于和服务器进行交互*from : 用于定义表单,可以定义一个范围,代表采集用户数据的范围 *属性:1. ...