
《css揭秘》笔记(十三),染色效果
染色效果 染色效果,为一幅灰度图片(或是被转换为灰度模式的彩色图片)添加染色效果,可以为不同风格的额照片带来视觉上的一致性。 基于滤镜的解决方案 sepia() ,降低饱和度的橙黄色染色效果,几乎像素的色相值会被收敛到35~40. 使用 s...

染色效果 染色效果,为一幅灰度图片(或是被转换为灰度模式的彩色图片)添加染色效果,可以为不同风格的额照片带来视觉上的一致性。 基于滤镜的解决方案 sepia() ,降低饱和度的橙黄色染色效果,几乎像素的色相值会被收敛到35~40. 使用 s...

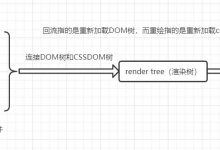
渲染树 HTML渲染的步骤: 1.渲染HTML标签建立DOM树2渲染CSS标签建立CSSOM树3.结合CSSOM树和DOM树形成一个render tree4.在render树上运行布局来计算每个节点的形状5.在屏幕上画每一个节点 PS:渲染...

uni-app 怎么获取input里的数据,怎么修改input的placeholder样式 1.写两个input标签,获取值变化,提示信息,提示样式 <template><view><comeBack text...

表单标签 相对路径:同级文件夹 :空下一级文件夹 :/上一级文件夹 :…/上上级文件夹 :…/…/*概念 :用于采集用户输入的数据的,用于和服务器进行交互*from : 用于定义表单,可以定义一个范围,代表采集用户数据的范围 *属性:1. ...

前言 Hello!小伙伴!首先非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出~哈哈 自我介绍一下昵称:海轰标签:程序猿一只|C++选手|学生简介:因C语言结识编程,随后转入计算机专业,有幸拿过国奖、省奖等,已保研。目前正在学习C...

css <!-- --><style>/*css注释方式,style中就是时css了方式会和html不一样*//*css基本语法:选择器 声明块选择器:通过选择器选中页面中的指定元素例声明块:通过声明来指定要为元素设...

投影效果 单侧投影 邻边投影 双侧投影 不规则投影 解决方案 单侧投影 box-shadow 是一个能为容器产生阴影效果的属性,它含有四个属性,例: box-shadow: 2px 2px 4px rgba(0,0,0,.5); 我们可以通...

前言 在这篇文章我会介绍 9 个使你的 CSS 更加简洁优雅的使用技巧。这些技巧小生经常使用,觉得挺高效实用,所以也就有了这篇文章。 9 个 CSS 技巧 特此声明,这里说的 CSS 并不止包含 CSS,也包含 CSS 预处理器(Less ...

前言 Hello!小伙伴!首先非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出~哈哈 自我介绍一下昵称:海轰标签:程序猿一只|C++选手|学生简介:因C语言结识编程,随后转入计算机专业,有幸拿过国奖、省奖等,已保研。目前正在学习C...

一些最重要CSS3模块如下: 选择器盒模型背景和边框文字特效2D/3D转换动画多列布局用户界面 1.有了 CSS3 的 border-image 属性,你可以使用图像创建一个边框(IE不支持) border-image:url(border...