
「HTML+CSS」–自定义按钮样式【004】
前言 Hello!小伙伴!首先非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出~哈哈 自我介绍一下昵称:海轰标签:程序猿一只|C++选手|学生简介:因C语言结识编程,随后转入计算机专业,有幸拿过国奖、省奖等,已保研。目前正在学习C...

前言 Hello!小伙伴!首先非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出~哈哈 自我介绍一下昵称:海轰标签:程序猿一只|C++选手|学生简介:因C语言结识编程,随后转入计算机专业,有幸拿过国奖、省奖等,已保研。目前正在学习C...

一些最重要CSS3模块如下: 选择器盒模型背景和边框文字特效2D/3D转换动画多列布局用户界面 1.有了 CSS3 的 border-image 属性,你可以使用图像创建一个边框(IE不支持) border-image:url(border...

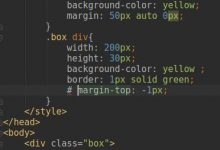
一.水平居中 1.设置margin属性为: 2.距离上100px,左右自动,距离下边距100px [code]margin: 100px auto 100px; 二.margin实现贴边: 1.在HTML中body自带的CSS样式有8px的...

1.环境 VS 2019 16.9.0 Preview 1.0 .NET SDK 5.0.100 2.前言 CSS一旦生效,就会应用于全局,所以很容易出现冲突。为了解决这个问题CSS隔离就顺势而生。Blazor诞生于2018年,至今为止已经...

前言 今天偷个懒,不长篇大论,分享几个你可能不知道的 CSS 小知识。 样式的顺序 CSS 代码: .red {color: red;}.blue {color: blue;} HTML 代码: <div class=\"red bl...

效果展示 Demo代码 HTML <!DOCTYPE html><html lang=\"en\"><head><meta charset=\"UTF-8\"><meta http-eq...

目标:鼠标悬浮时显示子类隐藏内容 1.用display:none;将想要隐藏的内容隐藏 2.使用hover元素将.box1改为块元素,即可显示出之前隐藏的内容 . 3.自己练习的代码: [code]<!DOCTYPE html>...

文章目录 一、前言与介绍 二、HTML 1. 标签 1.1 基本结构与分析 2. 基本标签 2.1 结构标签 2.2 文本格式化标签 2.3 图片标签 2.4 超链接标签 2.5 容器标签 2.6 功能标签 3. 表格标签 3.1 基本结构...

.content{background: #F5F7F9;height: 667px;overflow-x: hidden;overflow-y: scroll;.item{background: #fff;padding: 10px 15...

博主个人在uni-app里使用的基本标签样式 这些样式我都是放在pages的新建目录common,新建.css文件命名为base.css文件里的, 引用是在app.vue里写上 @import “./pages/common/base.cs...