
02-javaWeb-div+css+js1
目录 标签 css:渲染 和html元素的整合★ 选择器★ 属性(了解) 字体 文本 列表 背景 尺寸 浮动 分类 框模型(理解) 扩展: 颜色取值 javascript JS的输出 js和html整合 js中变量声明 js的数据类型 j...

目录 标签 css:渲染 和html元素的整合★ 选择器★ 属性(了解) 字体 文本 列表 背景 尺寸 浮动 分类 框模型(理解) 扩展: 颜色取值 javascript JS的输出 js和html整合 js中变量声明 js的数据类型 j...

在前端页面开发中,要实现复杂页面的布局,必须根据不同的设计寻求不同的CSS定位机制。CSS有三种基本定位机制:标准流,浮动,定位,今天小编先给大家介绍一下定位。 定位(position) 顾名思义,你想定哪就定哪; 元素的定位属性主要包括两...

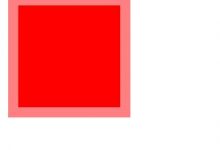
《css揭秘》笔记(二),半透明边框 半透明边框 如果用 hsla 为 <div></div> 设置一个半透明的边框,相关css设置(此处设置的是一个红色的 div , hsla 设置的是一个灰色的半透明色): .b...

显示与隐藏 opacity:0;隐藏与visibility:hidden;的效果一致,还有rgaba()只是单纯地设置了dom元素的css样式,好比给一个人化妆display:none;却是真实地操作dom元素,显示与隐藏即dom元素有没有...

不管你是一个多么有经验的开发人员,你都想让你的生活尽可能的简单。正确的工具可以帮助您完成此任务。你的能力取决于你使用的工具,所以花点时间挑选适合你需要的工具是明智的。 在本文中,我将讨论每个web开发人员都可以使用的一些工具,以便使你的工作...

前言 Hello!小伙伴!首先非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出~哈哈 自我介绍一下昵称:海轰标签:程序猿一只|C++选手|学生简介:因C语言结识编程,随后转入计算机专业,有幸拿过国奖、省奖等,已保研。目前正在学习C...

CSS有三种基本定位机制:标准流,浮动,定位,今天小编先给大家介绍一下标准流和浮动。 1、标准流(normal flow): 标准流又被称为“文档流”或“普通流”。 标准流是指文档内元素的流动方向。内联元素从左到右,遇到阻碍换行执行;块级元...

切角效果 切角效果 普通切角 弧形切角 裁切路径方案 切角效果 普通切角 假设我们只需要一个角被切掉的效果,以右下角为例。渐变可以接受一个角度(45deg)作为方向,而且色标的位置信息可以是绝对的长度值。因而我们可以用一个线性渐变就能完成右...

新特性 1. CSS3有哪些新特性?答:- [ ] > 1. CSS3实现圆角(border-radius),阴影(box-shadow),> 2. 对文字加特效(text-shadow、),线性渐变(gradient),旋转(...
![[CSS]height:100%和rem存在的误差-爱站程序员基地](https://aiznh.com/wp-content/uploads/2021/06/20210608221029-60bfead524340-220x150.jpg)
一、当父元素height:3.2rem,子元素height:100% 可以很明显的看到图片(子元素)下面有黄边(设置的父元素的背景颜色) 父元素实际height:子元素实际height: 二、当父元素height:3.2rem,子元素hei...