
《css揭秘》笔记(八),平行四边形和菱形的生成
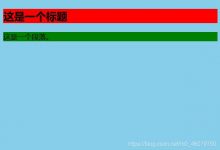
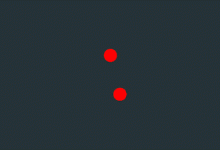
《css揭秘》笔记(八) 平行四边形 嵌套元素方案 伪元素方案 菱形 基于变形的方案 裁切路径方案 平行四边形 我们可以使用 skew() 的变形属性来对矩形进行斜向拉伸。 .box1{width: 100px;height: 50px;m...

《css揭秘》笔记(八) 平行四边形 嵌套元素方案 伪元素方案 菱形 基于变形的方案 裁切路径方案 平行四边形 我们可以使用 skew() 的变形属性来对矩形进行斜向拉伸。 .box1{width: 100px;height: 50px;m...

css <!DOCTYPE html><html lang=\"en\"><head><meta charset=\"UTF-8\"><meta name=\"viewport\" co...

系列文章 【gulp】001.使用gulp自动构建前端页面实现页面复用【gulp】002.gulp实现页面复用,导航栏样式激活【gulp】003.编译less 使用autoprefixer增加前缀 使用babel转换 生成sourcemap...

css css 定义如何显示 HTML 元素,用于控制Web页面的外观。通过使用CSS实现页面的内容与表现形式分离,可以提高工作效率 。 样式存储在样式表中,通常放在、<head>部分或存储在 外部CSS文件中 html中使用c...

前言 Hello!小伙伴! 首先非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出~ 哈哈 自我介绍一下 昵称:海轰 标签:程序猿一只...

css clip 通过查询w3cshool 可知该功能学名叫做“图像裁剪”,clip 属性剪裁绝对定位元素(此处是最关键的地方)。 当一幅图像的尺寸大于包含它的元素时会发生什么呢?\”clip\” 属性允许您规定一个...

椭圆 椭圆 自适应的椭圆 半椭圆 四分之一椭圆 椭圆 自适应的椭圆 为任何正方形元素设置一个足够大的 border-radius ,就可以把它变成一个圆: background: #fb3;width: 200px;height: 200p...

文章目录 1.1、CSS简介 1.2、发展史 1.3、快速入门 1.4 css的三种导入方式 1.1、CSS简介 Cascading Style Sheet 层叠级联样式表 CSS:表现层(美化网页) 字体,颜色,边距,高度,宽度,背景图片...

———–HTML——– 网页头部 网页脚步部 nav导航类 iframe:内联框架,在网页中调用另外一个网页src:网页地址w-h:宽度高度 —...
![7 个开放式 CSS 面试题及回答策略 [每日前端夜话0x2E]-爱站程序员基地](https://aiznh.com/wp-content/uploads/2021/05/6-220x150.jpeg)
7 个开放式 CSS 面试题及回答策略 [每日前端夜话0x2E] 京程一灯 前端先锋 每日前端夜话0x2E每日前端夜话,陪你聊前端。每天晚上18:00准时推送。正文共:2360 字 1 图预计阅读时间: 6 分钟 翻译:疯狂的技术宅原文:h...