
用css和HTML做loding小动画
用css和HTML做loding小动画 1、先进行简单的页面布局1.1我这里是使用了一个div标签包了两个p标签每个p标签里面又包了四个span标签构建了一个简单的页面搭建 其余的用css就可以进行下一步操作了 <body>&l...

用css和HTML做loding小动画 1、先进行简单的页面布局1.1我这里是使用了一个div标签包了两个p标签每个p标签里面又包了四个span标签构建了一个简单的页面搭建 其余的用css就可以进行下一步操作了 <body>&l...

内容 对HTML新增的video和audio标签进行分析 结构伪类nth-child和nth-of-type的二者的用法区别 background-size的使用 视频 针对视频有两种方案 没有兼容性的 将视频文件上传到第三方网站获取其分享...

根据数组长度补全样式(即:数组长度为奇数,需要补全分割线,具体效果图如下) 页面代码(本示例是以小程序的标签写的,div同理): css样式: js逻辑控制 Data中定义: listAdd: 0 Method中写逻...

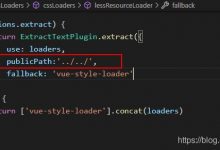
vue项目中,使用CSS样式引用了一张背景图片,在开发环境下是能够正常显示的,但是执行build打包之后图片没有显示。 解决方法: 找到vue项目下的build/utils.js文件 修改成为如下所示内容: 添加:publicPath:’…...

弹性盒相关的常用css属性 1、添加在父元素上的的属性 div{display: flex/inline-flex; 声明div为弹性盒flex-direction: column/column-reverse/ row/row-rever...

(以下为超链接,点击可跳转) 一:CSS基础相关 CSS三种引入方式 CSS字体属性相关 CSS文本属性相关 元素显示模式 CSS的背景设置 二: CSS选择器汇总 CSS选择器汇总 三: CSS网页布局三大核心 核心1:盒子模型 核心2:...

CSS目录汇总导航(点我传送) CSS的三种引用方式 1.内部样式表 2.行内样式表 3.外部样式表 1.内部样式表 内部样式表(内嵌样式表)是写到html网页内部的是将所有CSS代码抽取出来,单独放到一个 < style > ...

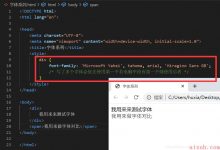
css汇总目录导航(点我传送) CSS字体属性相关 1.font-family(字体) 2.font-size(字体大小) 3.font-weight(字体粗细) 4.font-style(是否斜体) 5.字体复合属性 1.font-fam...

伪元素 span::before {content: \"杰伦\";position: absolute;left: 0;top: 100px;display: inline-block;width: 100px;height: 100px...

先在页面中准备一个输入框,一个显示验证码的盒子和一个提交按钮 提交12345然后加亿些样式input {width: 150px;height: 30px;outline: none;font-size: 24px;vertical-ali...