
覆盖element-ui样式篇(一)
问题:两个页面同用一个scss样式文件(因为代码超级长)第一个页面如图:鼠标移出按钮,默认是会改变背景色的,我指的是取消按钮,然后我使用了 /deep/ :nth-child(1).el-botton:hover {background-c...

问题:两个页面同用一个scss样式文件(因为代码超级长)第一个页面如图:鼠标移出按钮,默认是会改变背景色的,我指的是取消按钮,然后我使用了 /deep/ :nth-child(1).el-botton:hover {background-c...

通常我们在学习CSS的时候,感觉语法很容易掌握,实际应用中却碰到各式各样难以填补的“坑”,为避免大家受到同样的困惑与不解,本文详细讲解了CSS中优先级和Stacking Context等高级特性。让你更深入了解CSS。 CSS 优先级 优先...

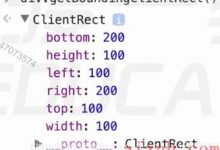
查看滚动条的距离 window.pageXOffset / pageYOffset IE8及IE8以下不兼容 document.body / documentElement.scrolleftscrollTop 兼容性比较混乱,用时取两个值...

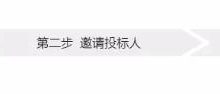
需求,UI图所示:第一种状态第二种状态第三种状态html代码: <ul class=\"arrowBox\"><li class=\"arrow\"><span>第一步</span><s...

纯css写一个滑动导航 2020/07/20 <div class=\"quiz-cont\"><ul class=\"tab-head\"><li class=\"tab-head-item\"><...

简介:CSS是Web开发中不可或缺的一部分,随着Web技术的不断革新,CSS也变得更加强大。CSS的众多属性你知道了多少?具体开发中该使用什么属性才最适合恰当?如今的一些CSS属性可以让我们节约更多的时间。比如在Web布局中,现代CSS特性...

<!DOCTYPE html><html lang=\"en\"><head><meta charset=\"UTF-8\"><meta name=\"viewport\" conten...

<style>:root, body{height: 100%;}body{perspective: 2000px; //景深越大,距离屏幕越远transform-style: preserve-3d;}@keyframes r...

导航栏 效果图如下:代码如下: <!DOCTYPE html><html lang=\"zh\"><head><meta charset=\"UTF-8\"><meta name=\"v...

用Css+Div实现太极图自动旋转 补充:源代码展示: <!DOCTYPE html><html lang=\"en\"><head><meta charset=\"UTF-8\"><m...