
网页设计与制作的期末复习-css部分
1.CSS层叠样式表 注释:/* */ 2.继承 继承是CSS的一个主要特征,许多CSS属性不但影响选择符所定义的元素,而且会被这些元素的后代继承。例如一个body定义了的颜色值也会应用到段落的文本中。 <html><he...

1.CSS层叠样式表 注释:/* */ 2.继承 继承是CSS的一个主要特征,许多CSS属性不但影响选择符所定义的元素,而且会被这些元素的后代继承。例如一个body定义了的颜色值也会应用到段落的文本中。 <html><he...

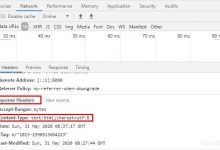
情况一:通过 捉包可以发现此css文件没有返回正确的text/css响应头,因此引入css无效解决方法:将jsp文件中的一条代码删掉,此代码叫做DOCTYPE声明,但是jsp有此代码响应的头文件都会是text/html; <!DOCT...

选择器 元素选择器id选择器类选择器伪类选择器::hover:link:visited:active以下IE6及其以下都不支持:after 选择标签与内容的最前面:before选择标签与内容的最后面:after和:before需要结合con...

边框阴影和文字阴影CSS实现 边框阴影: box-shadow: 5rpx 3rpx 10rpx #c1c1c1;-moz-box-shadow: 5rpx 3rpx 10rpx #c1c1c1;-webkit-box-shadow: 5r...

效果 -爱站程序员基地](https://aiznh.com/wp-content/uploads/2021/06/20210608220451-60bfe983c563d-220x150.jpg)
页面展示 代码展示 html代码 图标使用阿里巴巴矢量图标库图标阿里巴巴矢量图标库地址. <!DOCTYPE html><html lang=\"zh-CN\"><head><meta charse...

<!DOCTYPE html><html lang=\"en\"><head><meta charset=\"UTF-8\" /><title>Document</title...

1、下载并引入框架 <script type=\"text/javascript\" src=\"__STATIC__/lib/ueditor/1.4.3/ueditor.config.js\"></script>&...

样式的继承,我们为一个元素设置的样式同时也会应用到它的后代元素上 继承是发生在祖先后后代之间的继承的设计是为了方便我们的开发,利用继承我们可以将一些通用的样式统一设置到共同的祖先元素上,这样只需设置一次即可让所有的元素都具有该样式注意:并不...

text-align 文本的水平对齐可选值:left 左侧对齐right 右对齐center 居中对齐justify 两端对齐vertical-align 设置元素垂直对齐的方式可选值:baseline 默认值 基线对齐top 顶部对齐bo...